普段 Python で Web サービスを制作するときは、 Google Cloud Functions や Google App Engine 上で Flask を利用しサーバ構築していましたが、久しぶりに Ubuntu 20.04 + Apache + Python3 でサーバを立てたので、今後のためにもメモとして残しておきたいと思います。
ただし今回の構築方法は 1 サーバ 1 システムを想定した簡易的な手法です。もし複数のシステムを載せたいのであれば、今回紹介する方法は適さないので注意してください。
システム構成
次のシステム構成を想定しています。あらかじめサーバの HTTP ポートは開放しておいてください。
- Amazon EC2
- Ubuntu 20.04
- Apache 2
- Python 3.8.10
- Flask 2.0.2
初期設定
ここでは AWS に Ubuntu 20.04 のサーバを立ち上げた直後からの手順を紹介します。 まずは初期設定を行いましょう。パッケージ情報の取得と更新を行います。
$ sudo apt update $ sudo apt upgrade
Apache インストール
今回は Web サーバとして Apache を利用します。Apache のインストールは非常に簡単です。Apache の設定は flask インストール後に行います。
sudo apt -y install apache2
これでデフォルトの html が表示できるようになりました。念のため確認しておくといいでしょう。

pip インストール
Ubuntu 20.04 には Python 3 がインストールされているのでこれを利用します。
$ python3 --version Python 3.8.10
あとは Python に関連した pip と wsgi をインストールします。
$ sudo apt -y install python3-pip libapache2-mod-wsgi-py3
Flask インストール
先ほど pip をインストールしたので、 pip を利用して flask をインストールします。
$ sudo pip3 install flask
確認用プロジェクト作成
それではプロジェクトを作成しましょう。次の例ではホームディレクトリに「 app 」ディレクトリを作成しそこに Flask のプロジェクトを用意します。今回確認用に用意するファイルも app.py のみです。また Apache との連携のため、wsgi.py を用意します。
$ cd $ mkdir app $ cd app $ vi app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello my project!'
if __name__ == '__main__':
app.run()
$ vi wsgi.py
import sys sys.path.insert(0, '/var/www/html/app') from app import app as application
Apache の設定
プロジェクトはホームディレクトリに作成したので、デフォルトの公開ディレクトリにリンクしましょう。
$ sudo ln -sT ~/app /var/www/html/app
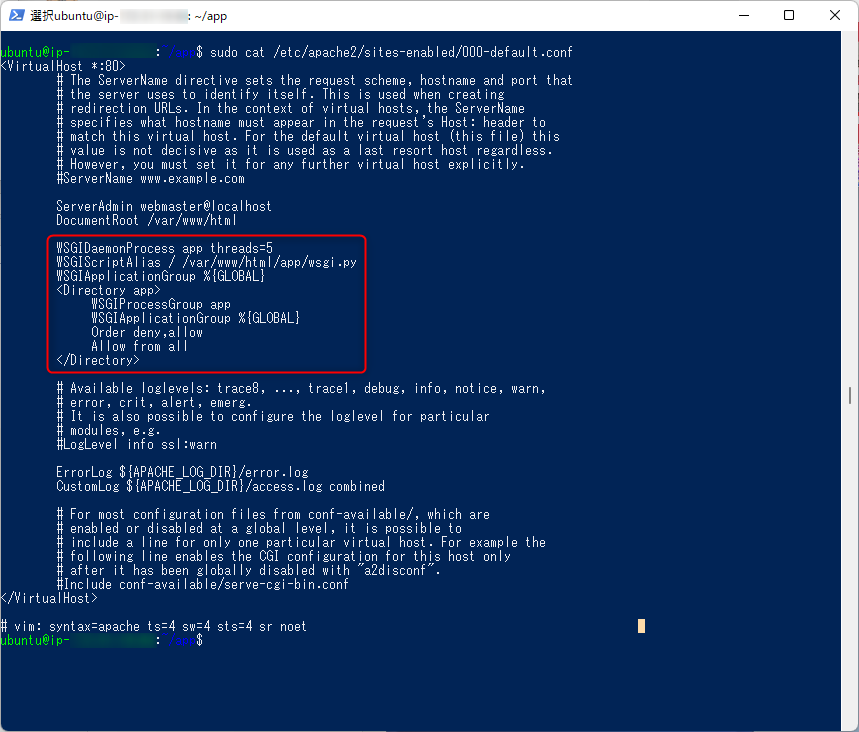
通常、 Apache の設定ファイルを個別に用意しますが、前提が 1 サーバ 1 システムですので、手っ取り早く既存の設定ファイルに追記します。具体的には「 DocumentRoot /var/www/html 」の下に次の設定を追記します。
sudo vi /etc/apache2/sites-enabled/000-default.conf
WSGIDaemonProcess app threads=5
WSGIScriptAlias / /var/www/html/app/wsgi.py
WSGIApplicationGroup %{GLOBAL}
<Directory app>
WSGIProcessGroup app
WSGIApplicationGroup %{GLOBAL}
Order deny,allow
Allow from all
</Directory>
追記すると、次のようになっているはずです。

それでは Apache を再起動しましょう。
$ sudo service apache2 restart
正常に進めることができれば「 Hello my project! 」と表示されます。

まとめ
これまで PHP で Web サーバを立てることはよくあったのですが、いざ Python で Web サーバを構築しようと思うと、あれ?と思う点が多かったので、一連の流れをまとめてみました。 Python はよく利用するのに不覚です。今回は Virtual Env を利用していないので、利用すると設定方法が変わります。これをベースにチャレンジしてみてください。