Google Cloud PlatformのCloud Storageはオンラインデータストレージとして利用されますが、簡易的なWebサーバとしても利用することができます。
Webサーバ向けにできることとしては、次のものが挙げられます。
- カスタムドメイン
- インデックスページの指定
- 404ページの指定
今回は、上記の設定方法について紹介したいと思います。

ドメイン所有権の確認
ここでは例として、ムームードメインで「cloud-storage.work」を取得したことを前提とし説明を進めます。適宜、ご自身のドメインに置き換え設定を進めて下さい。
まず最初にドメインを取得したことを確認するための設定を行うため、下記にアクセスして下さい。
https://search.google.com/search-console
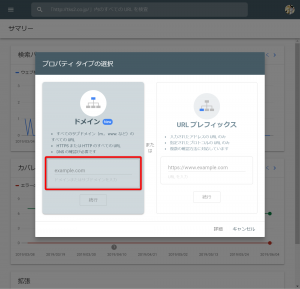
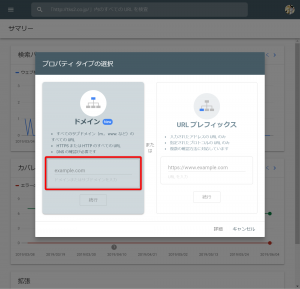
はじめて登録する場合は、「プロパティタイプの選択」画面が表示されるでしょう。2つ目以降であれば、メニューより「プロパティを追加」ボタンをクリックします。
取得したドメインを「ドメイン」に入力します。そして「続行」ボタンをクリックします。

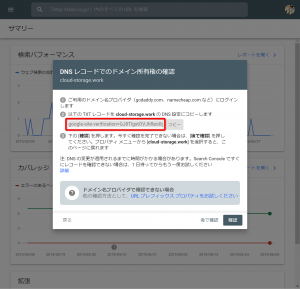
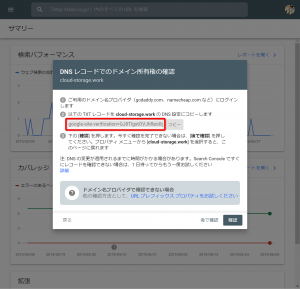
「DNSレコードでのドメイン所有権の確認」画面が表示されますので、ドメイン設定の画面より「TXT」レコードを作成し、2番の文字列を設定します。

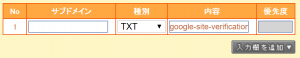
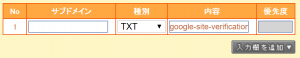
ムームードメインの場合ですと、次のように設定します。

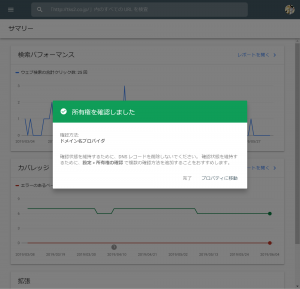
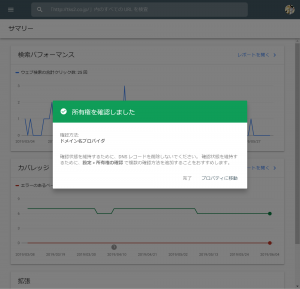
ドメインの設定が完了した後、「DNSレコードでのドメイン所有権の確認」画面の「確認」ボタンをクリックします。正常に所有権の確認ができると、次のような画面が表示されます。

バケットの作成
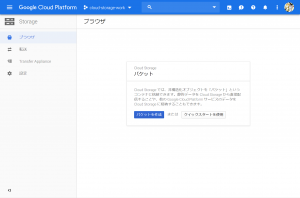
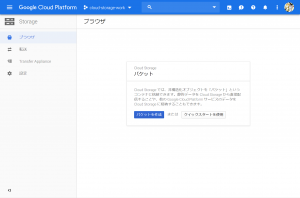
GCPのコンソールメニューから「Cloud Storage」を選択し、「バケットを作成」ボタンをクリックします。

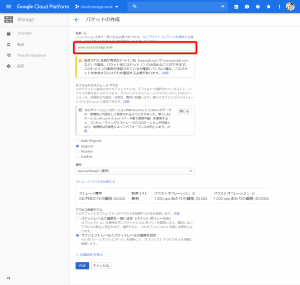
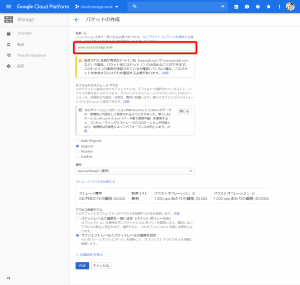
「名前」には取得したドメインを入力します。例えば「www.cloud-storage.work」のように入力します。また主なユーザが日本国内のみであれば「デフォルトのストレージクラス」を「Regional」とし、「場所」を「asia-northeast1 (東京)」を選択すればいいでしょう。そして「作成」ボタンをクリックします。

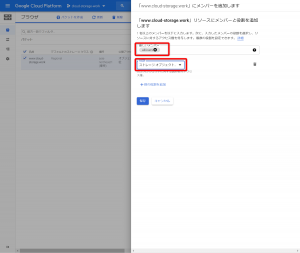
バケットが作成されたら、次に誰でもオブジェクトにアクセスできるようにします。メニューより「バケットの権限を編集」を選択します。

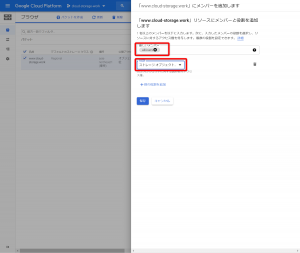
「メンバを追加」ボタンをクリックし、「allUsers」に「ストレージ – ストレージオブジェクト閲覧者」の役割を割り当てます。

DNSの設定
現在の状態では、まだドメインとCloud Storageが繋がっていない状態ですので、DNSの設定を行います。CNAMEレコードを作成し「c.storage.googleapis.com」と入力します。
ムームードメインの場合ですと、次のように設定します。場合によっては、DNSの設定が反映されるまで時間を要しますので、気長に待って下さい。

HTMLファイルの配置
index.htmlファイルを作成し、cloud-storage.workバケットに配置します。ここでは簡易的に index.html を次のようにしました。
<html>
<head>
<title>Test</title>
</head>
<body>Test</body>
</html>
では
http://www.cloud-storage.work/index.html
にアクセスしてみましょう。画面に「Test」と表示されれば完了です。正常にアクセスできない場合は、DNSの設定がまだ反映されていないと思われます。時間をおいて再度確認してみて下さい。
インデックスページ・404ページの指定
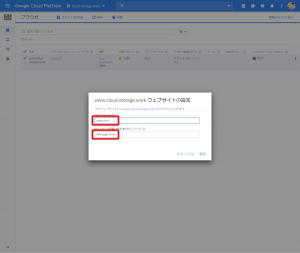
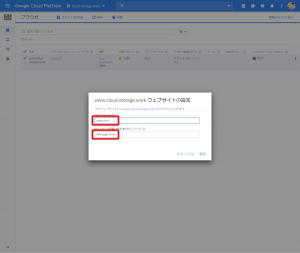
前述のカスタムドメインの指定が完了すると、メニューから「ウェブサイトの設定と編集」を選択できるようになります。

「メインページ」の項目に「index.html」と入力して下さい。そして「保存」をクリックします。

すると
http://www.cloud-storage.work/
にアクセスすることで、
http://www.cloud-storage.work/index.html
が表示されるようになります。
また「ウェブサイトの設定と編集」において404ページを設定すると、存在しないページにアクセスしたときに設定したページが表示されるようになります。
まとめ
Cloud StorageをWebサーバとして利用することが簡単であることが判って頂けたかと思います。これでWebサーバのサーバレス化もできるでしょう。ただし、SSL化するには、Cloud Storageだけの設定ではできません。ロードバランサを利用する必要があります。こちらは別の機会に紹介したいと思います。

 「DNSレコードでのドメイン所有権の確認」画面が表示されますので、ドメイン設定の画面より「TXT」レコードを作成し、2番の文字列を設定します。
「DNSレコードでのドメイン所有権の確認」画面が表示されますので、ドメイン設定の画面より「TXT」レコードを作成し、2番の文字列を設定します。
 ムームードメインの場合ですと、次のように設定します。
ムームードメインの場合ですと、次のように設定します。
 ドメインの設定が完了した後、「DNSレコードでのドメイン所有権の確認」画面の「確認」ボタンをクリックします。正常に所有権の確認ができると、次のような画面が表示されます。
ドメインの設定が完了した後、「DNSレコードでのドメイン所有権の確認」画面の「確認」ボタンをクリックします。正常に所有権の確認ができると、次のような画面が表示されます。

 「名前」には取得したドメインを入力します。例えば「www.cloud-storage.work」のように入力します。また主なユーザが日本国内のみであれば「デフォルトのストレージクラス」を「Regional」とし、「場所」を「asia-northeast1 (東京)」を選択すればいいでしょう。そして「作成」ボタンをクリックします。
「名前」には取得したドメインを入力します。例えば「www.cloud-storage.work」のように入力します。また主なユーザが日本国内のみであれば「デフォルトのストレージクラス」を「Regional」とし、「場所」を「asia-northeast1 (東京)」を選択すればいいでしょう。そして「作成」ボタンをクリックします。
 バケットが作成されたら、次に誰でもオブジェクトにアクセスできるようにします。メニューより「バケットの権限を編集」を選択します。
バケットが作成されたら、次に誰でもオブジェクトにアクセスできるようにします。メニューより「バケットの権限を編集」を選択します。
 「メンバを追加」ボタンをクリックし、「allUsers」に「ストレージ – ストレージオブジェクト閲覧者」の役割を割り当てます。
「メンバを追加」ボタンをクリックし、「allUsers」に「ストレージ – ストレージオブジェクト閲覧者」の役割を割り当てます。


 「メインページ」の項目に「index.html」と入力して下さい。そして「保存」をクリックします。
「メインページ」の項目に「index.html」と入力して下さい。そして「保存」をクリックします。
 すると
http://www.cloud-storage.work/
にアクセスすることで、
http://www.cloud-storage.work/index.html
が表示されるようになります。
また「ウェブサイトの設定と編集」において404ページを設定すると、存在しないページにアクセスしたときに設定したページが表示されるようになります。
すると
http://www.cloud-storage.work/
にアクセスすることで、
http://www.cloud-storage.work/index.html
が表示されるようになります。
また「ウェブサイトの設定と編集」において404ページを設定すると、存在しないページにアクセスしたときに設定したページが表示されるようになります。