GitHub
ソースコード管理にGitHubを利用しているエンジニアは非常に多いです。従来、GitHubは公開リポジトリのみ無料で利用できていましたが、2019/1/7よりプライベートリポジトリも無料で利用できるようになりました(ただし共同開発者3人まで)。これによりGitHubの利用率が更に上がるのではないかと思います。
https://github.blog/2019-01-07-new-year-new-github/

GitHub Pages
このGitHubにはGitHub Pagesと呼ばれるサービスがあります。これはGitHubにPushしたソースコードをサイトとして表示することができます。またGitHub Pagesはhttps対応もされていますし、独自ドメインを利用することもできます。ただ基本的にGitHub Pagesで扱えるのは静的なファイルのみですので、構築可能なサイトはフロントエンドのみとなります。バックエンドなどサーバ処理が必要な場合は、別途サーバを用意する必要があります。
今回はこのGitHub Pagesを利用したサイト構築の方法を紹介します。
サイト構築
サイトを構築するには、リポジトリを用意する必要があります。サイト用にリポジトリを作ってもいいですが、既存のリポジトリでも「docs」フォルダを用意することで、サイトを構築することができます。
例えば、ゲームを作成しているリポジトリに「docs」フォルダを作成し、ゲーム紹介のためのサイトを用意するなどできます。
独自ドメインでない場合、作成したサイトのURLは次の2種類あります。
-
- http://[user_name].github.io
- http://[user_name].github.io/[repository_name]
両方の作成方法を確認しましょう。
http://[user_name].github.io サイトを構築
ではリポジトリを作成しましょう。

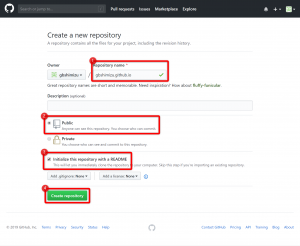
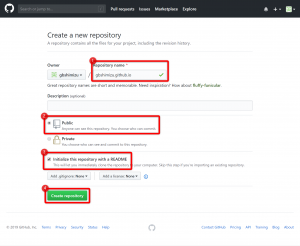
このときリポジトリ名は「http://[user_name].github.io」とします。例えば、GitHubのユーザ名が「gbshimizu」であれば「gbshimizu.github.io」となります。
GitHubを無料で利用している場合は、リポジトリはPublicでなければいけません。プライベートリポジトリでサイトを公開するには、Proアカウントが必要になります。
今回は手っ取り早くhtmlファイルを作成したいので、READMEファイルの作成にチェックを入れています(ファイルが存在しない場合、Gitクローンの紹介画面が表示され、ブラウザ上からファイルが作成できないため)。
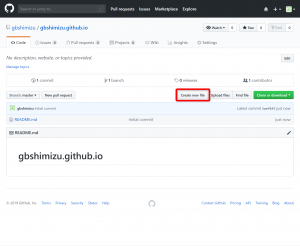
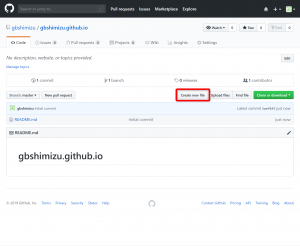
リポジトリが作成されたら次のような画面になります。「Create new file」ボタンを押して、index.htmlファイルを作成します。

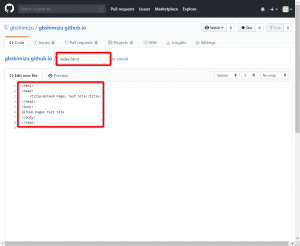
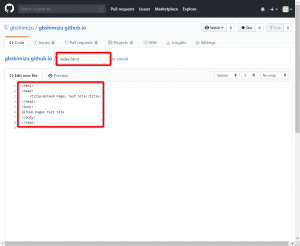
index.htmlファイルの内容は簡単に次のようにしました。
<html>
<head>
<title>GitHub Pages Test Site</title>
</head>
<body>
GitHub Pages Test Site
</body>
</html>

入力が完了したら、ページ下部に「Commit new file」ボタンがあるのでこれを押下します。このとき必ず「master」ブランチにPushしてください。これで設定は以上です。
それでは
http://[user_name].github.io
(
https://gbshimizu.github.io/ )
にアクセスしてみましょう。
すぐに反映されないこともありますので、1~2分ほど待ってからアクセスしてみてください。
画面には「GitHub Pages Test Site」と表示されているでしょう。
http://[user_name].github.io/[repository_name] サイトを構築
こちらの場合は、リポジトリ名に好きな名前をつけることができますし、また「docs」フォルダを指定することもできるので、既存のリポジトリでも利用できます。
index.htmlファイルの作成までは「http://[user_name].github.io サイトを構築」と同じですが、その後に設定が必要になるので、その設定をご紹介します。

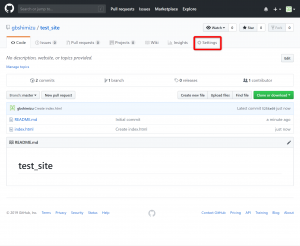
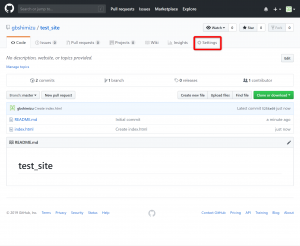
masterブランチにindex.htmlを作成したら、「setting」ボタンを押してリポジトリの設定画面を表示します。

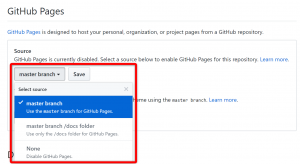
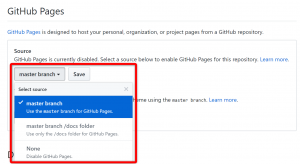
設定画面の下の方に「GitHub Pages」がります。Sourceの項目から「master branch」を選択します。もし「docs」フォルダにファイルを用意したのであれば、「master branch /docs folder」を選択します。そして「Save」ボタンを押して保存します。設定は以上です。
それでは
http://[user_name].github.io/[repository_name]
にアクセスしてみましょう。ユーザ名 gbshimizu 、リポジトリ名 test_site であれば、次のようなURLになります。
https://gbshimizu.github.io/test_site/
画面には「GitHub Pages Test Site」と表示されているでしょう。
まとめ
GitHub Pagesは無料で利用できて、すぐに表示させることができます。従来のような、公開サーバで自動Pullを設定する手間もありません。非常にお手軽なのでぜひ利用してみてください。

 このときリポジトリ名は「http://[user_name].github.io」とします。例えば、GitHubのユーザ名が「gbshimizu」であれば「gbshimizu.github.io」となります。
GitHubを無料で利用している場合は、リポジトリはPublicでなければいけません。プライベートリポジトリでサイトを公開するには、Proアカウントが必要になります。
今回は手っ取り早くhtmlファイルを作成したいので、READMEファイルの作成にチェックを入れています(ファイルが存在しない場合、Gitクローンの紹介画面が表示され、ブラウザ上からファイルが作成できないため)。
リポジトリが作成されたら次のような画面になります。「Create new file」ボタンを押して、index.htmlファイルを作成します。
このときリポジトリ名は「http://[user_name].github.io」とします。例えば、GitHubのユーザ名が「gbshimizu」であれば「gbshimizu.github.io」となります。
GitHubを無料で利用している場合は、リポジトリはPublicでなければいけません。プライベートリポジトリでサイトを公開するには、Proアカウントが必要になります。
今回は手っ取り早くhtmlファイルを作成したいので、READMEファイルの作成にチェックを入れています(ファイルが存在しない場合、Gitクローンの紹介画面が表示され、ブラウザ上からファイルが作成できないため)。
リポジトリが作成されたら次のような画面になります。「Create new file」ボタンを押して、index.htmlファイルを作成します。
 index.htmlファイルの内容は簡単に次のようにしました。
index.htmlファイルの内容は簡単に次のようにしました。
 入力が完了したら、ページ下部に「Commit new file」ボタンがあるのでこれを押下します。このとき必ず「master」ブランチにPushしてください。これで設定は以上です。
それでは
http://[user_name].github.io
( https://gbshimizu.github.io/ )
にアクセスしてみましょう。
すぐに反映されないこともありますので、1~2分ほど待ってからアクセスしてみてください。
画面には「GitHub Pages Test Site」と表示されているでしょう。
入力が完了したら、ページ下部に「Commit new file」ボタンがあるのでこれを押下します。このとき必ず「master」ブランチにPushしてください。これで設定は以上です。
それでは
http://[user_name].github.io
( https://gbshimizu.github.io/ )
にアクセスしてみましょう。
すぐに反映されないこともありますので、1~2分ほど待ってからアクセスしてみてください。
画面には「GitHub Pages Test Site」と表示されているでしょう。
 masterブランチにindex.htmlを作成したら、「setting」ボタンを押してリポジトリの設定画面を表示します。
masterブランチにindex.htmlを作成したら、「setting」ボタンを押してリポジトリの設定画面を表示します。
 設定画面の下の方に「GitHub Pages」がります。Sourceの項目から「master branch」を選択します。もし「docs」フォルダにファイルを用意したのであれば、「master branch /docs folder」を選択します。そして「Save」ボタンを押して保存します。設定は以上です。
それでは
http://[user_name].github.io/[repository_name]
にアクセスしてみましょう。ユーザ名 gbshimizu 、リポジトリ名 test_site であれば、次のようなURLになります。
https://gbshimizu.github.io/test_site/
画面には「GitHub Pages Test Site」と表示されているでしょう。
設定画面の下の方に「GitHub Pages」がります。Sourceの項目から「master branch」を選択します。もし「docs」フォルダにファイルを用意したのであれば、「master branch /docs folder」を選択します。そして「Save」ボタンを押して保存します。設定は以上です。
それでは
http://[user_name].github.io/[repository_name]
にアクセスしてみましょう。ユーザ名 gbshimizu 、リポジトリ名 test_site であれば、次のようなURLになります。
https://gbshimizu.github.io/test_site/
画面には「GitHub Pages Test Site」と表示されているでしょう。