PyScript
近年、HTML で何かの処理を行おうと思うと、 JavaScript を利用することが一般的でした。今回発表された PyScript では、なんと HTML で Python を書くことができます。
まだまだアルファ版ですので実用面であれっ?と思うことはありますが、 Python は標準でライブラリが充実しているので、将来期待できる機能になりうると考えています。
使い方
PyScript は下記サイトで提供されていますが、 CDN で提供されているので導入方法は至って簡単です。https://pyscript.net/
それでは実際に PyScript を利用した HTML を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Test</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script>
print('Hello PyScript.')
</py-script>
</body>
</html>
6~7 行目に CDN で提供されている PyScript の CSS, JavaScript を読み込んでいます。
実際の Python は、10~12行目のように <py-script> タグで括ります。
ここでは Python でログを出力するときに利用する print メソッドを利用しています。
そして、この HTML ファイルを実行すると次のように表示されます。

ローディングの画面が 5 秒ほど表示されたのち、print メソッドで出力された文字列が、画面上に表示されていることが判ります。
PyScript の推奨ブラウザが Google Chrome であることから、私も今回ローカルにサーバを用意し Google Chrome で表示しました。しかし、 Mac の Safari やローカルにサーバを用意しない状態で、 HTML ファイルを直接 FIrefox に読み込ませても、私が試した範囲では実行可能でした。
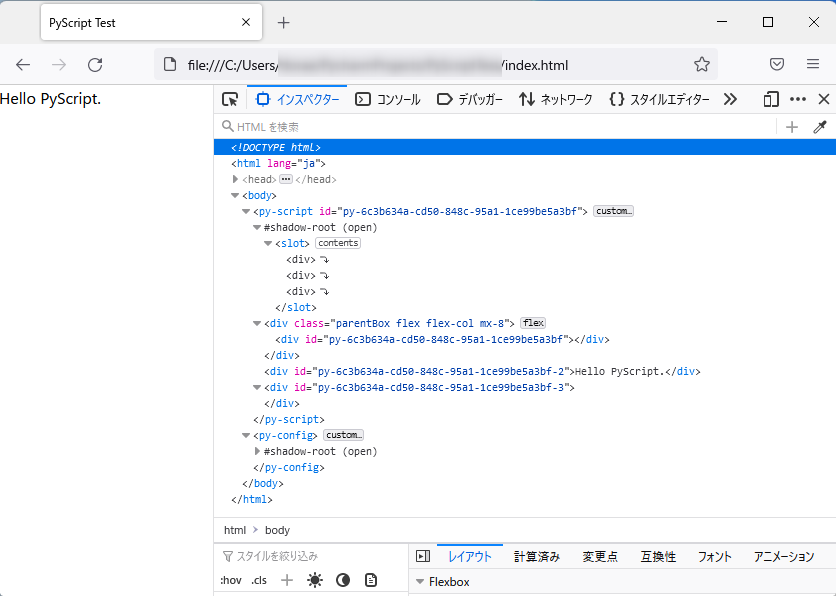
また実行したときの要素を確認すると、次のように表示されます。(今回は FIrefox で確認しました。)

<py-script> タグに id 属性が付加されたり、表示されている「Hello Script.」以外にもいろいろと要素が追加されていることが判りますね。
まだまだアルファ版であるため、今回はこの辺りは割愛したいと思います。
ライブラリの利用
Python を利用しているのであれば、豊富なライブラリを活用したいです。パッケージを追加したい場合は、<py-env> で追加することができます。
<py-env>
- altair
- pandas
</py-env>
今回、テキストエディタに PyCharm を利用してコードを書いていると、 html ファイル内であるため Python のソースコードの補完が効かない状態でした。そのためソースコードは Python 用に script.py などを用意すればコーディングが楽になります。 その外部に用意したファイルを読み込むには次のように書きます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>PyScript Test</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-env>
- altair
- pandas
</py-env>
<py-script src="script.py"></py-script>
</body>
</html>
script.py
import altair
import pandas
data = pandas.DataFrame({
'x': ['A', 'B', 'C'],
'y': [30, 50, 10]
})
altair.Chart(data, width=200, height=200).mark_line().encode(
x='x',
y='y',
)
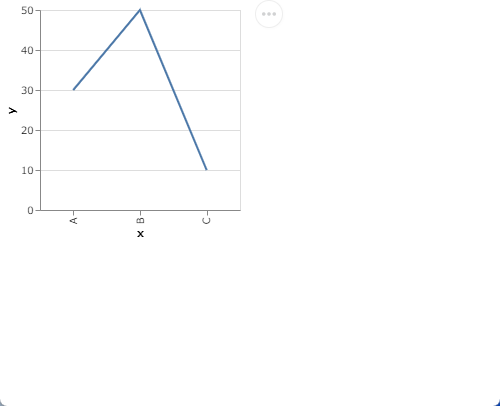
<py-script> タグの src 属性に script.py を指定しています。
これを実行すると、折れ線グラフが表示されていることが判ります。