RESTサービスの開発を行っていると、テストを行うために何度もAPIを叩くことがあるでしょう。恥ずかしながら、私がまだ開発に慣れていない頃は、ブラウザからGETだけでテストを行ったり、わざわざcurlコマンドを叩いたりしていました。しかしPostmanに出会いこの便利さに驚愕し、以降の作業が捗るようになりました。今回は、このPostmanについて紹介したいと思います。

Postman
https://www.getpostman.com/
Postmanは、世界で500万人の開発者・10万以上の企業に利用されています。Postmanにはいろいろな機能がありますが、私が便利だと感じたのは次の2点です。
- POST, GET, PUT, DELETEなどRESTサービスの操作を行うことができる
- 実行履歴が全て残され、後から確認することができる
上記だけであれば、全て無料で利用することができます。
アプリの提供方法も豊富です。Postmanのサイトからスタンドアロンのアプリ(Win, Mac, Linux)をダウンロードできるほか、Google ChromeやFirefoxのアプリにもなっており、いろいろなシチュエーションで利用することができます。
Postmanの使い方
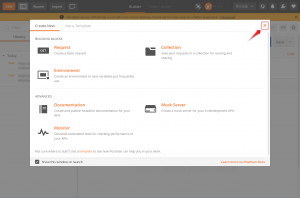
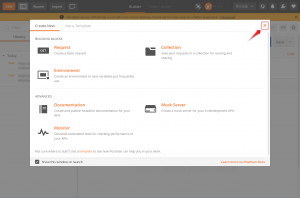
今回はとにかく素早く使う方法を紹介します。アプリを起動後、ラウンチ画面が表示されたら画面右上にある「×」を押下し、画面を閉じます。

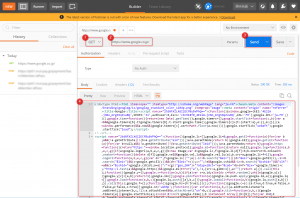
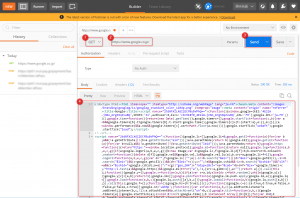
それではGoogleのホームページのhtmlを取得してみましょう。①より「GET」を選択、②に「https://www.google.co.jp/」を入力し、③の「Send」を押下します。少し待つと、④にhtmlが表示されます。

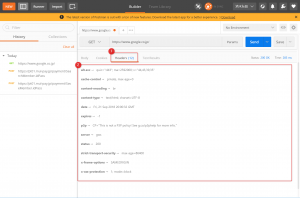
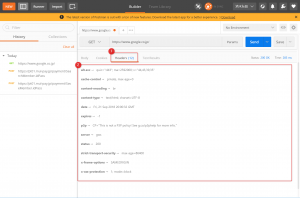
上記はレスポンスのボディですが、ヘッダも表示することができます。①の「Headers」を押下して下さい。②にヘッダの内容が表示されます。

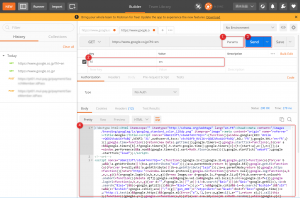
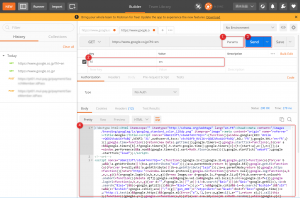
パラメータを設定することも容易です。①の「Param」を押下すると、②にKey-Value形式でパラメータを設定することができます。Keyに「hl」、Valueに「en」と入力して下さい。GETですので、URLが自動でパラメータを追加した形式で編集されました。Googleでは「hl=en」は言語に英語を選択したことを示します。そして、③の「Send」を押下すると、④に結果が表示されます。レスポンスボディ1行目にあるhtmlタグのlangプロパティには「en」と記されており、「hl=en」が有効になっていることがわかります。

上記はGETを試しましたが、同様なことはPOST・PUT・DELETEなどに対しても可能です。リクエストボディも「form-data」「x-www-form-urlencoded」「raw」「binary」の4種類の方法で設定できます。
もうお気づきかと思いますが、画面左にはリクエストの履歴が表示されています。アプリを立ち下げても履歴は残っており、クリックすることで再度同じリクエストを実行することができます。これのお蔭で、何度も入力し直すということがなくなります。
まとめ
今回紹介したPostmanの使い方の範囲内であれば、全て無償で利用することができます。リクエストデータをチームで共有するなど、チーム開発に適したPro版も用意されており、1人1月$8とリーゾナブルな価格となっています。まずは無償で利用し、気に入ったらチーム利用してみて下さい。

 それではGoogleのホームページのhtmlを取得してみましょう。①より「GET」を選択、②に「https://www.google.co.jp/」を入力し、③の「Send」を押下します。少し待つと、④にhtmlが表示されます。
それではGoogleのホームページのhtmlを取得してみましょう。①より「GET」を選択、②に「https://www.google.co.jp/」を入力し、③の「Send」を押下します。少し待つと、④にhtmlが表示されます。
 上記はレスポンスのボディですが、ヘッダも表示することができます。①の「Headers」を押下して下さい。②にヘッダの内容が表示されます。
上記はレスポンスのボディですが、ヘッダも表示することができます。①の「Headers」を押下して下さい。②にヘッダの内容が表示されます。
 パラメータを設定することも容易です。①の「Param」を押下すると、②にKey-Value形式でパラメータを設定することができます。Keyに「hl」、Valueに「en」と入力して下さい。GETですので、URLが自動でパラメータを追加した形式で編集されました。Googleでは「hl=en」は言語に英語を選択したことを示します。そして、③の「Send」を押下すると、④に結果が表示されます。レスポンスボディ1行目にあるhtmlタグのlangプロパティには「en」と記されており、「hl=en」が有効になっていることがわかります。
パラメータを設定することも容易です。①の「Param」を押下すると、②にKey-Value形式でパラメータを設定することができます。Keyに「hl」、Valueに「en」と入力して下さい。GETですので、URLが自動でパラメータを追加した形式で編集されました。Googleでは「hl=en」は言語に英語を選択したことを示します。そして、③の「Send」を押下すると、④に結果が表示されます。レスポンスボディ1行目にあるhtmlタグのlangプロパティには「en」と記されており、「hl=en」が有効になっていることがわかります。
 上記はGETを試しましたが、同様なことはPOST・PUT・DELETEなどに対しても可能です。リクエストボディも「form-data」「x-www-form-urlencoded」「raw」「binary」の4種類の方法で設定できます。
もうお気づきかと思いますが、画面左にはリクエストの履歴が表示されています。アプリを立ち下げても履歴は残っており、クリックすることで再度同じリクエストを実行することができます。これのお蔭で、何度も入力し直すということがなくなります。
上記はGETを試しましたが、同様なことはPOST・PUT・DELETEなどに対しても可能です。リクエストボディも「form-data」「x-www-form-urlencoded」「raw」「binary」の4種類の方法で設定できます。
もうお気づきかと思いますが、画面左にはリクエストの履歴が表示されています。アプリを立ち下げても履歴は残っており、クリックすることで再度同じリクエストを実行することができます。これのお蔭で、何度も入力し直すということがなくなります。




