Accelerated Mobile Pages (AMP)
モバイル端末などでウェブサイトの表示を高速化することを目的としたAccelerated Mobile Pages (AMP) と呼ばれる技術があります。従来のHTMLの描画と比べると一瞬でウェブサイトが表示できるため、読み込み中のユーザの離脱を防ぐことができます。そのためEコマースなど売上に直結するようなサイトでは特に重要な技術となります。AMPはGoogleが中心となり開発を進めており、最近では多くのサイトで採用されています。

AMPの構成について
AMPは3つのコンポーネントで構成されています。
- AMP HTML
- AMP JS
- AMP Cache
従来のサイトをAMP対応できるかと言えば、そうではありません。AMPは一瞬でウェブサイトを表示できる技術ですので、描画が遅くなるような要素は省かれており、それに対応する必要があります。
AMP HTMLは従来のHTMLに非常に似ておりタグを利用しますが、描画に時間のかかるimgタグは使うことができず、代わりにamp-imgタグを利用することとなっています。
従来のJavaScriptはサイト描画時にスクリプトを実行することができましたが、AMP JSでは非同期のスクリプトのみが実行できます。
そのほか、多くの制限がありますので、AMP対応のサイトを作るときは注意が必要です。
AMP対応サイトの作り方
AMPのサイトには、AMPの対応方法について丁寧に記されていますが、せっかちな方のために最も重要な箇所を紹介したいと思います(AMPサイトの抜粋)。
1. doctypeの指定
ファイルの先頭にdoctypeを指定する。
<!doctype html>
2. ページをAMPコンテンツに指定
次のようにhtmlタグにampを含む。
<html amp>
3. 必須タグ
headタグとbodyタグは必須です。
4. エンコードの指定
headタグの最初に次のmetaタグを指定する。
<meta charset="utf-8">
5. AMP JSライブラリを含める
上記metaタグのすぐ後に、AMP JSライブラリを読み込む。
<script async src="https://cdn.ampproject.org/v0.js">
6. 通常HTMLサイトの指定
AMP HTMLの他、通常HTMLサイトが存在する場合は、そのサイトを指定する。また通常HTMLサイトが存在しない場合は、自身のサイトをしている。
<link rel="canonical" href="$SOME_URL">
7. ビューポートの指定
AMP では指定する値がすでに決まっています。次のように指定します。「initial-scale=1」は必須ではありませんが、推奨されています。
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
8. AMPボイラープレートコードを含める
AMP JS が読み込まれるまで、最初はコンテンツを非表示にするために必要です。
上記をまとめると、次のようになります。
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
AMP対応の確認方法
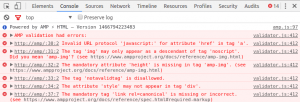
ブラウザにGoogle Chromeを利用しているとAMP検証を簡単に行うことができます。その手順は次のとおりです。
- AMP対応したサイトのURL末尾に「#development=1」を追加し、Google Chromeで開く。
- Google Chromeのデベロッパーツールを開き、コンソールを確認する。
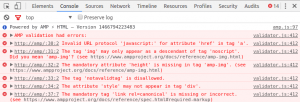
もしAMP対応に問題がある場合は、次のように表示されます。こちらを確認しながらAMP対応を進めるといいでしょう。

AMP対応サイトのテンプレート
ゼロからの開発に当たり、AMP対応のテンプレートが必要な場合は、次のサイトが有用です。Eコマースやブログ・飲食店用サイトのテンプレートが用意されています。
AMP Start
https://www.ampstart.com/templates
またWordpressのAMP対応も可能です。プラグインが用意されているので、これを導入すればいいでしょう。
AMP
https://ja.wordpress.org/plugins/amp/
まとめ
これから新しくサイトを作成するのであれば、Eコマースに限らずAMP対応することをオススメします。ただ制限が多いため、トップページだけでもAMP対応すれば、ユーザの滞在時間が増えること間違いないでしょう。直接SEO対策にはならないようですが、ユーザが増えることにより間接的にSEO対策ができると言われています。ぜひAMP対応を進めましょう。
AMP対応のご依頼は
弊社までご連絡ください。