Amazon Web Servises (以下AWS) のElastic BeanstalkにはASP.NET Coreアプリケーションをデプロイすることができます。公式にもその方法は、以下にも示されています。
https://docs.aws.amazon.com/ja_jp/elasticbeanstalk/latest/dg/dotnet-core-tutorial.html#dotnet-core-tutorial-generate
しかし、上記のASP.NET Coreアプリケーションは必要最小限のソースコードしか用意されていません。実際にはVisual Studioで作成したプロジェクトを、Elastic Beanstalkにデプロイしたいことでしょう。そこで今回は、Visual Studio 2017で作成したASP.NET CoreプロジェクトをElastic Beanstalkにデプロイする方法を紹介しましょう。
Elastic Beanstalkの準備
Elastic Beanstalkの初回起動には約10分の時間を要するので、先にサンプルアプリケーションを用い起動しておきましょう。

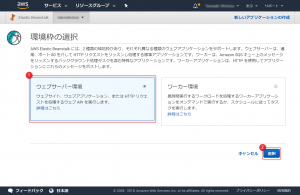
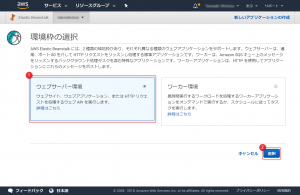
環境は「ウェブサーバー環境」を選択するといいでしょう。そして「選択」を押下します。

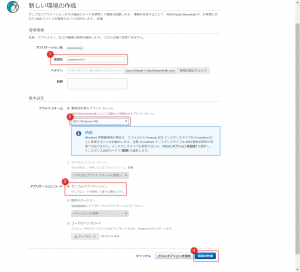
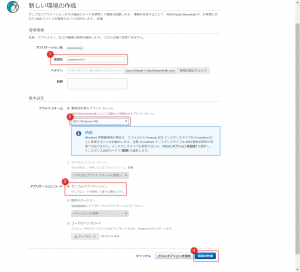
環境名は適切な名前を入力して下さい。プラットフォームは「.NET (Windows/IIS)」です。そしてアプリケーションコードは「サンプルアプリケーション」とすれば大丈夫です。
ASP.NET Coreプロジェクトの作成
Visual Studio 2017を起動し、ASP.NETプロジェクトの作成を行います。「ファイル」メニューより「新規作成 > プロジェクト」を選択してください。

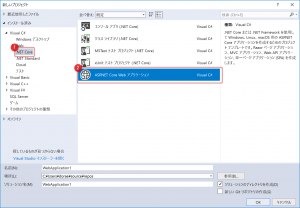
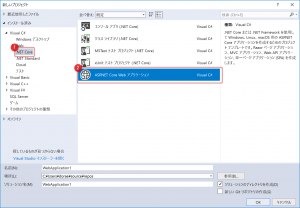
「新しいプロジェクト」ウィンドウの左ペインより「Visual C# > .Net Core」を押下し、中央ペインの「ASP.NET Core Web アプリケーション」を選択します。

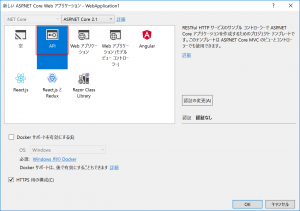
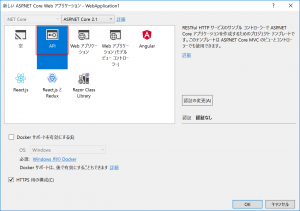
「新しい ASP.NET Core Web アプリケーション」ウィンドウが表示されるので、ここからベースとなるプロジェクトを選択します。今回の例では「API」を選択します。
これを実行すると、ブラウザが立ち上がり「[“value1″,”value2”]」と表示されます。URLは「https://localhost:44335/api/values」(ポート番号は任意)と「api/values」にアクセスしていることがわかります。
動作することを確認したら、「発行」を行います。最も簡単に行うには、最初に示した公式の手順に従い、dotnet publishコマンドを利用することです。
dotnet publish -o site
そして発行された「site」フォルダを「site.zip」に圧縮します。
cd site
zip ../site.zip *
ASP.NET CoreプロジェクトをElastic Beanstalkに対応する
標準のASP.NET CoreプロジェクトはElastic Beanstalkに対応していないため、プロジェクトにElastic Beanstalk用のファイル「aws-windows-deployment-manifest.json」を追加します。内容はElastic Beanstalk標準のもので大丈夫です。
{
"manifestVersion": 1,
"deployments": {
"aspNetCoreWeb": [
{
"name": "webapplication1",
"parameters": {
"appBundle": "site.zip",
"iisPath": "/",
"iisWebSite": "Default Web Site"
}
}
]
}
}
そして先ほど作成した「site.zip」と「aws-windows-deployment-manifest.json」を圧縮ファイルにします。
zip webapplication1.zip site.zip aws-windows-deployment-manifest.json
これで準備は完了です。
Elastic Beanstalkにデプロイ
再度、Elastic Beanstalkの画面を確認します。

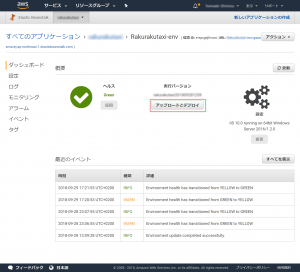
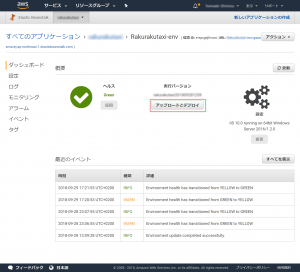
Elastic Beanstalkのアプリケーションが立ち上がっていることを確認したら、「アップロードとデプロイ」ボタンを押下し、先ほど作成した圧縮ファイル(本手順ではwebapplication1.zip)をアップロードします。2~3分ほど待つとデプロイが完了します。そしてブラウザでURLにアクセスしてみて下さい。本手順でプロジェクトに「API」を選択した場合は、「http://xxxx.elasticbeanstalk.com/api/values」のように「/api/values」を付加することを忘れないで下さい。
まとめ
今回はVisual Studioで作成したASP.NET Coreプロジェクトのデプロイ方法を紹介しました。公式にその手順が載っていないので難しいのかと思えば、実は1つファイルを追加するだけで対応可能という簡単なものでした。ASP.NET Coreにはサイト作成に便利なライブラリが豊富にあるため、これを利用しない手はありません。ぜひVisual Studioで作成したプロジェクトを活用し、Elastic Beanstalkにデプロイして下さい。
 環境は「ウェブサーバー環境」を選択するといいでしょう。そして「選択」を押下します。
環境は「ウェブサーバー環境」を選択するといいでしょう。そして「選択」を押下します。
 環境名は適切な名前を入力して下さい。プラットフォームは「.NET (Windows/IIS)」です。そしてアプリケーションコードは「サンプルアプリケーション」とすれば大丈夫です。
環境名は適切な名前を入力して下さい。プラットフォームは「.NET (Windows/IIS)」です。そしてアプリケーションコードは「サンプルアプリケーション」とすれば大丈夫です。
 「新しいプロジェクト」ウィンドウの左ペインより「Visual C# > .Net Core」を押下し、中央ペインの「ASP.NET Core Web アプリケーション」を選択します。
「新しいプロジェクト」ウィンドウの左ペインより「Visual C# > .Net Core」を押下し、中央ペインの「ASP.NET Core Web アプリケーション」を選択します。
 「新しい ASP.NET Core Web アプリケーション」ウィンドウが表示されるので、ここからベースとなるプロジェクトを選択します。今回の例では「API」を選択します。
これを実行すると、ブラウザが立ち上がり「[“value1″,”value2”]」と表示されます。URLは「https://localhost:44335/api/values」(ポート番号は任意)と「api/values」にアクセスしていることがわかります。
動作することを確認したら、「発行」を行います。最も簡単に行うには、最初に示した公式の手順に従い、dotnet publishコマンドを利用することです。
「新しい ASP.NET Core Web アプリケーション」ウィンドウが表示されるので、ここからベースとなるプロジェクトを選択します。今回の例では「API」を選択します。
これを実行すると、ブラウザが立ち上がり「[“value1″,”value2”]」と表示されます。URLは「https://localhost:44335/api/values」(ポート番号は任意)と「api/values」にアクセスしていることがわかります。
動作することを確認したら、「発行」を行います。最も簡単に行うには、最初に示した公式の手順に従い、dotnet publishコマンドを利用することです。
 Elastic Beanstalkのアプリケーションが立ち上がっていることを確認したら、「アップロードとデプロイ」ボタンを押下し、先ほど作成した圧縮ファイル(本手順ではwebapplication1.zip)をアップロードします。2~3分ほど待つとデプロイが完了します。そしてブラウザでURLにアクセスしてみて下さい。本手順でプロジェクトに「API」を選択した場合は、「http://xxxx.elasticbeanstalk.com/api/values」のように「/api/values」を付加することを忘れないで下さい。
Elastic Beanstalkのアプリケーションが立ち上がっていることを確認したら、「アップロードとデプロイ」ボタンを押下し、先ほど作成した圧縮ファイル(本手順ではwebapplication1.zip)をアップロードします。2~3分ほど待つとデプロイが完了します。そしてブラウザでURLにアクセスしてみて下さい。本手順でプロジェクトに「API」を選択した場合は、「http://xxxx.elasticbeanstalk.com/api/values」のように「/api/values」を付加することを忘れないで下さい。