Amazon Cognito
Amazon Cognito は、ウェブやモバイルアプリのユーザ管理を行うのに適したサービスです。ここ最近では多くの機能を統括的に提供する AWS Amplify でも、 Amazon Cognito が利用されています。多くの言語に対応しているので、あらゆるシチュエーションで利用できるサービスですので、スマホアプリやWebアプリなど異なるプラットフォームをまたがっても利用できます。しかし、スマホアプリ向けに利用していたユーザプールを Webアプリ向けに展開したときに注意点があったので、ここで紹介したいと思います。
なお AWS Amplify からの利用ではなく、純粋な JavaScript からの利用方法を想定しています。
またユーザプールの作成方法は一般的な内容ですので、ここでは割愛させて頂きます。既にユーザプールが作成されている状態で話を始めます。
Cognito のコンソール
まず最初に既存のアプリケーションクライアントの設定を確認しましょう。先にお伝えしたように元々スマホアプリ向けに Cognito を利用しており既にユーザプールがありますので、そちらの設定で紹介します。とはいえ見せることのできない設定ばかりですのでボカシが多いです。
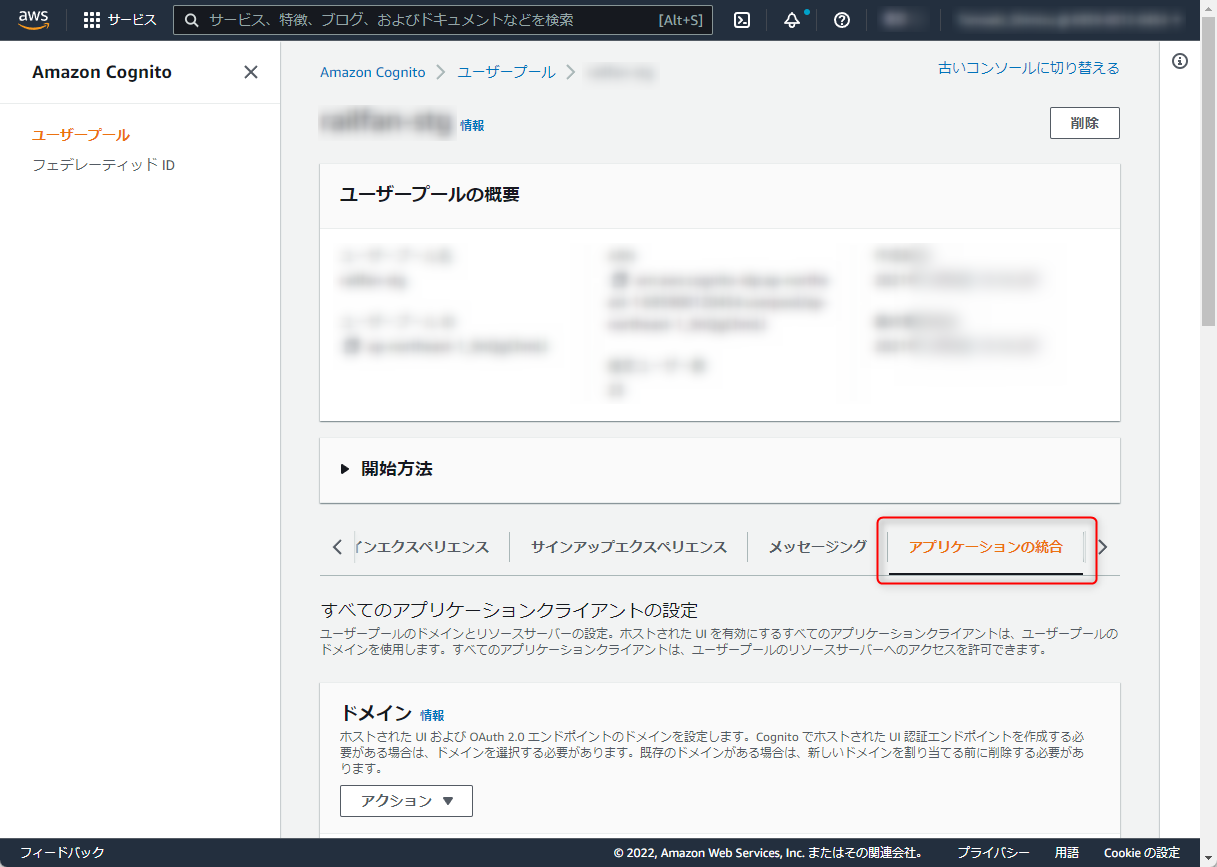
ユーザプールの「アプリケーションの統合」を選択します。

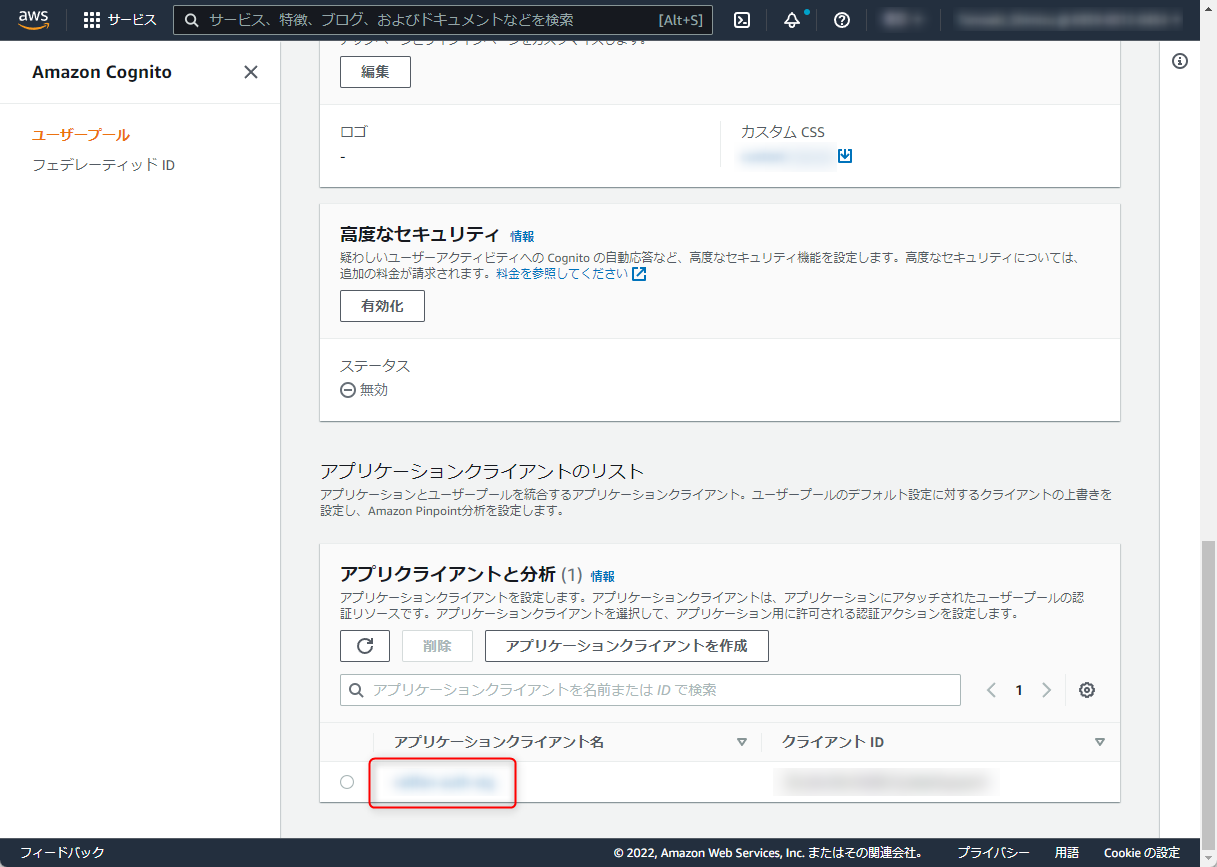
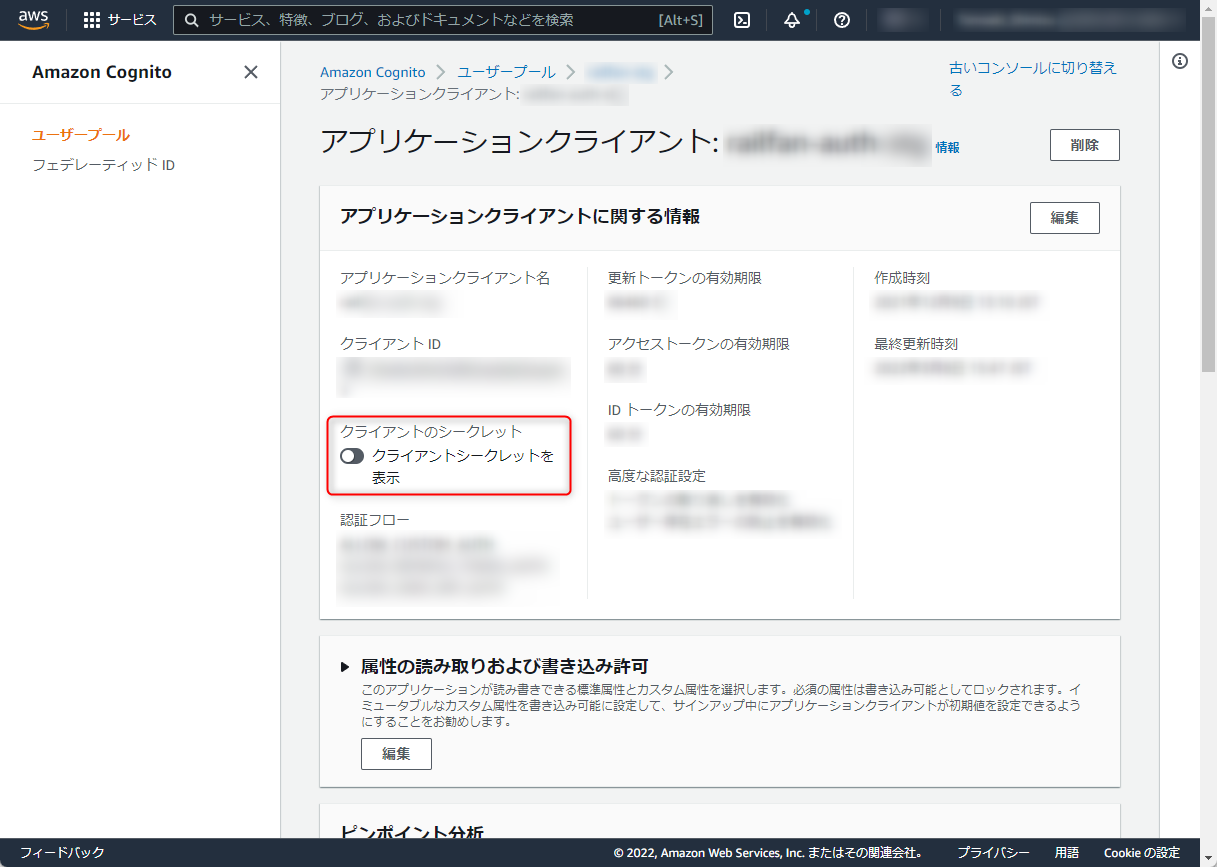
一番下にスクロールして、普段利用しているアプリケーションクライアントを選択します。

するとアプリケーションクライアントに関する情報を表示することができます。ここでクライアントのシークレットを確認します。

アプリケーションクライアントをデフォルトの状態で作成すると、通常クライアントシークレットが作成されます。しかし、 JavaScript からは、クライアントシークレットが有効になっていていては利用できません。冷静になって考えてみると、 Web アプリにおいて JavaScript は誰からも見れるものですので、 クライアントシークレット は意味を為さないですね。
しかし一度クライアントシークレットを有効にすると、後から無効にすることはできません。逆もまた同様に設定することができません。そのため、 JavaScript 用にはクライアントシークレットを設定しないアプリケーションクライアントの作成が必要になります。
クライアントシークレットを持たないアプリケーションクライアントの作成
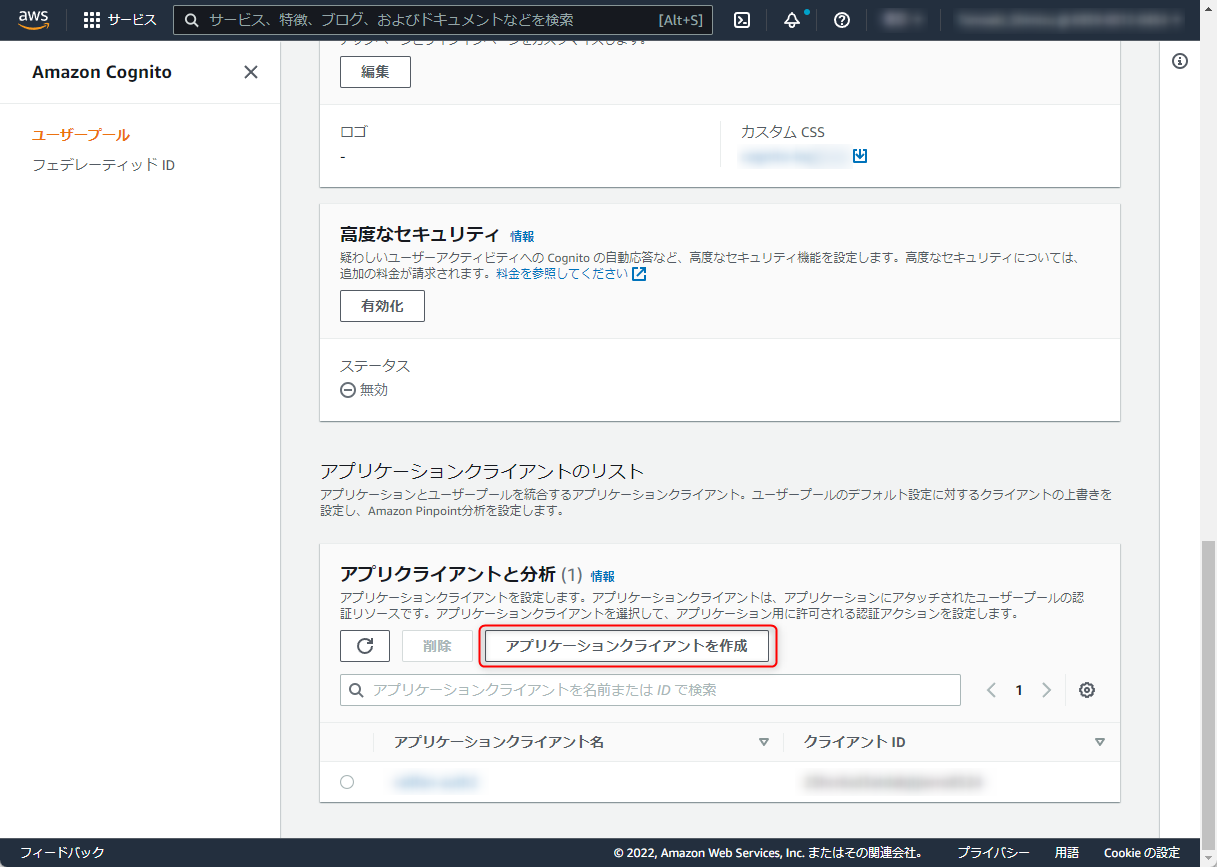
簡単ではありますが、クライアントシークレットを持たないアプリケーションクライアントの作成方法を確認しましょう。「アプリクライアントと分析」にある「アプリケーションクライアントを作成」ボタンをクリックします。

その最初の「アプリケーションクライアントを作成」画面に「クライアントのシークレット」の項目があります。そこで「クライアントのシークレットを生成しない」を選択し、アプリケーションクライアントの作成を進めます。
クライアントシークレットが無効になっていると、アプリケーションクライアントの設定画面において次のように表示されます。これで JavaScript から AWS Cognito を利用することができます。

まとめ
今回 AWS Congnito を JavaScript から利用する方法における注意点として、アプリケーションクライアントにおいてクライアントシークレットを作成しないことについて紹介しました。知っていれば簡単なことですが、恥ずかしながら私はここで数時間悩んでしまいました。
同じ過ちを犯さないようにご注意ください。