グリッドレイアウトの自動配置 画像や記事などのカード状のものをブラウザに隙間なく詰めるグリッドレイアウトを、自動で配置することは骨の折れる作業になります。 しかしうまく表示できた時は、そのサイトの質がグッと上がるでしょう。カードの順番をラン...
Amazon Cognito Amazon Cognito は、ウェブやモバイルアプリのユーザ管理を行うのに適したサービスです。 ここ最近では多くの機能を統括的に提供する AWS Amplify でも、 Amazon Cognito が利用...
テスト駆動開発 (TDD) テスト駆動開発は、実際のコードよりも先にテストコードを書き、そのテストが正しく通るように実際のコードを記述していく方式のことであり、終わりの状態が見えていることからバグが混入しにくい開発手法になります。 この T...
画像解析 以前、OpenCVを利用し画像から顔を認識する方法を紹介しました。 https://gb-j.com/column/opencv/ もちろん OpenCV には多くの機能が備わっていますが、それを利用するには学習コストが高く多くの...
前回、画面に描画されたタイミングで画像のローディングを行う方法を紹介しました。しかし、画面に表示されるタイミングで何かの処理を行いたいこともあるでしょう。 表示タイミングでアニメーション チャットの既読処理 最下部までスクロールしたら広告表...
HTML の template タグ Web システムにおいて、JavaScript で動的に要素を追加することは往々にしてあります。 JavaScript のソースコードに HTML を直接書き込んでしまうと、HTML も JavaScr...
ローダー Webサイトではページの全てが描画されるまでの間にローダーを表示したり、Webシステムでは jQuery の Ajax などを利用し非同期でデータを取得する時にローダーを表示したりします。 私だけかもしれないですが、エンジニアがデ...
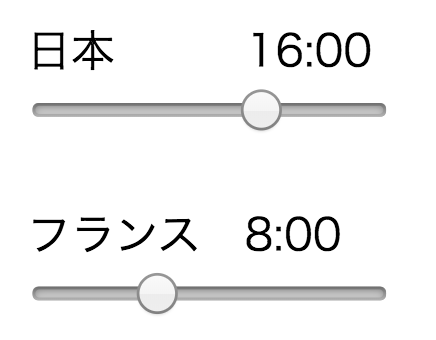
JavaScripフレームワークのVue.jsで、数値とレンジ入力欄を双方向バインディングし、更に2つのレンジ入力欄を互いに同期する方法についてご紹介します。 (レンジ入力とは、スライドで値を動かせる入力欄です。) 日本とフランスの時間 今...
Typescriptについては、以前本ブログでも紹介したことがあります。近年は node.js を利用し、複数のパッケージを利用することが多いので、今回は node.js を利用した Typescript の利用方法を確認してみましょう。 ...
前回「Vue CLI v2.xによるVue.jsの事始め」と題し、vue-cliのインストール方法・実行・ビルドの手順を紹介しました。そのとき紹介したように、Vue CLIは2つのバージョンが存在します。 vue-cli … v2.x @v...