Bootstrap
Bootstrap は最も人気のある CSSフレームワークです。 Twitter 社により開発されたという安心感があり、慣れている方も多いかと思います。私のようにデザインセンスのないプログラマーにとっても、それっぽい画面ができるのも嬉しいです。しかしゼロから UI を作ろうと思うと、荷が重い作業になります。そんなとき、手っ取り早くベースになるものがあれば助かります。また HTML をガリガリと書くのではなく、 GUI ベースのエディタがあると作業が捗るでしょう。
今回は、 Bootstrap を用いた UI を簡単に作ることができる GUI エディタである Bootstrap Studio をプログラマー目線で紹介します。
Bootstrap Studio
Boottstrap Studio は Bootstrap フレームワークを使用してレスポンシブ Web サイトを作成するためのデスクトップアプリになります。Bootstrap Studio のサイトでは、ブラウザでデモを実行することができるのでぜひ試してみてください。
https://bootstrapstudio.io/
先にお伝えすると、私は直ぐに気に入って Lifetime ライセンスを購入しました。そんなに簡単に決めていいの?と思われそうですが、 Lifetime ライセンスでも $59 と私は安いと感じました。 1年間の無料アップデート付きの Standard ライセンスだと $29 です。
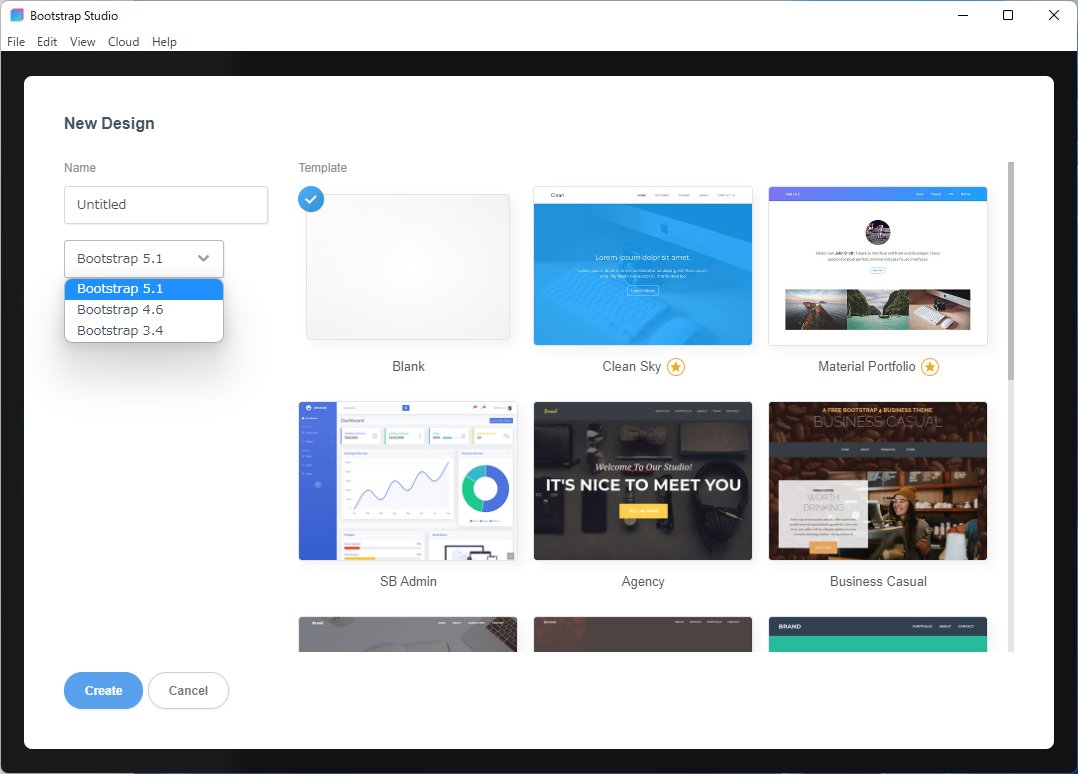
Bootstrap Studio の新規作成画面
それでは実際の画面を見て頂きましょう。まずは新規作成画面です。 これから画面を制作しようとしたとき、13種類のテンプレートから選択することができます。私にはゼロから作り上げることができないものばかりで大変助かります。またBootstrap のバージョンは、3, 4, 5 の中から選択することができるのもいいですね。最近であれば ver 5.1 を利用しますが、以前から利用しているサイトでは ver 3, 4 もまだまだあり、それらをベースに拡張されているので古いバージョンを選択できると大変助かります。
これから画面を制作しようとしたとき、13種類のテンプレートから選択することができます。私にはゼロから作り上げることができないものばかりで大変助かります。またBootstrap のバージョンは、3, 4, 5 の中から選択することができるのもいいですね。最近であれば ver 5.1 を利用しますが、以前から利用しているサイトでは ver 3, 4 もまだまだあり、それらをベースに拡張されているので古いバージョンを選択できると大変助かります。
Bootstrap Studio の編集画面
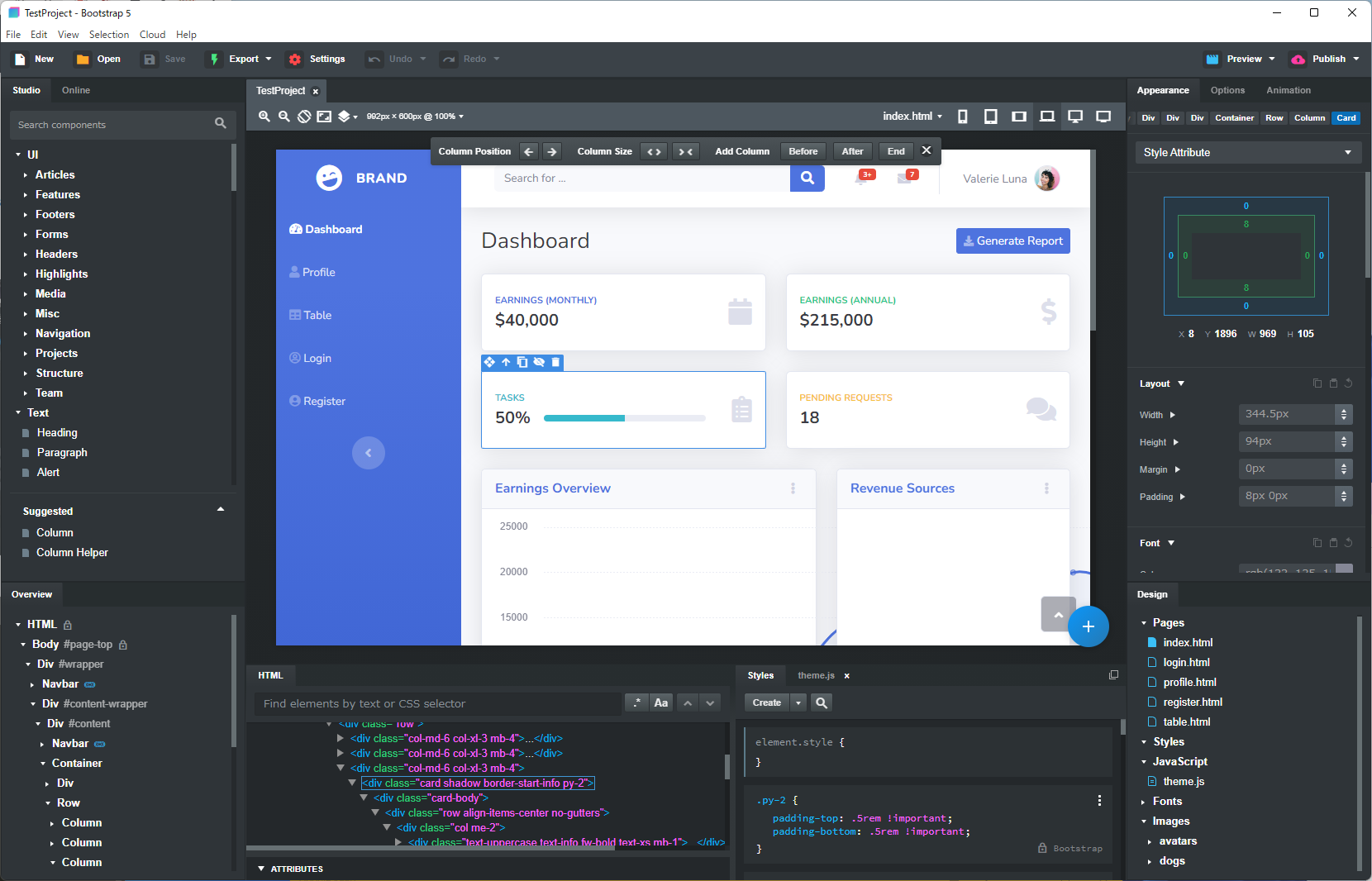
今回は、「SB Admin」を選択して進めてみます。すると編集画面が表示されます。 画面中央には最も重要な UI を編集するタブになります。左には配置するためのパーツ一覧があり、配置している UI のパーツを選択すると、画面下に選択しているパーツの HTML と CSS が表示されます。HTML だと読みづらいこともありますが、画面左下には略化した表示を確認することができます。またパーツの各パラメータが画面右側に表示されます。
画面中央には最も重要な UI を編集するタブになります。左には配置するためのパーツ一覧があり、配置している UI のパーツを選択すると、画面下に選択しているパーツの HTML と CSS が表示されます。HTML だと読みづらいこともありますが、画面左下には略化した表示を確認することができます。またパーツの各パラメータが画面右側に表示されます。今回選択したテンプレートは、実はこの画面だけではありません。 UI の左に並んでいるメニューには、他に Profile, Table, Login, Register があります。画面右下を見ると、 それぞれの HTML ファイルが並んでいることがわかります。それをダブルクリックするとそれぞれの画面が表示され、最初の画面と同様に編集することができます。
また画面右下より JavaScript のファイルを選択すると、 JavaScript ファイルを編集できる画面が表示されます。
HTML ファイルへエクスポート
画面が一通り制作出来たら、 HTML ファイルをエクスポートしましょう。画面上部にあるメニューの「Export」からファイルを出力することができます。デメリット
Bootstrap Studio は非常に便利なツールですが、いまいちな点も多々あります。- 1. コードエディタが貧弱
JavaScript を編集することができますが、このコードエディタが非常に貧弱です。そのため私が利用するときは、 HTML の編集のみで Bootstrap Studio を用い、エクスポートした後に使い慣れたエディタで JavaScript を編集します。少し手間ですが、再度 HTML を変更したいときは、また Bootstrap Studio で編集・エクスポートするようにしています。
- 2. Git での管理が困難
Bootstrap で作成したプロジェクトの保存は、拡張子が bsdesign の独自形式となります。中身はバイナリファイルですので Git で差分を確認するなどはもちろんできません。私の利用方法は、バイナリファイルと一緒にエクスポートした HTML ファイルも同時に Git へ Push します。
- 3. 既存のサイトは取り込めない
上記でも述べたように保存は独自形式です。そのため、既存サイトを取り込むことはできません。間違った使い方をした HTML などもあるので、それらの対応が難しいため仕方がないでしょう。