GitHub Copilot
Microsoft が2021年6月に発表した人工知能 (AI) ペアプログラミング「GitHub Copilot」のプレビュー版が利用できるようになったので、早速 IntelliJ 製品で利用してみました。 https://copilot.github.com/ 今回はその利用方法とその効果について紹介したいと思います。IDE に GitHub Copilot プラグインをインストール
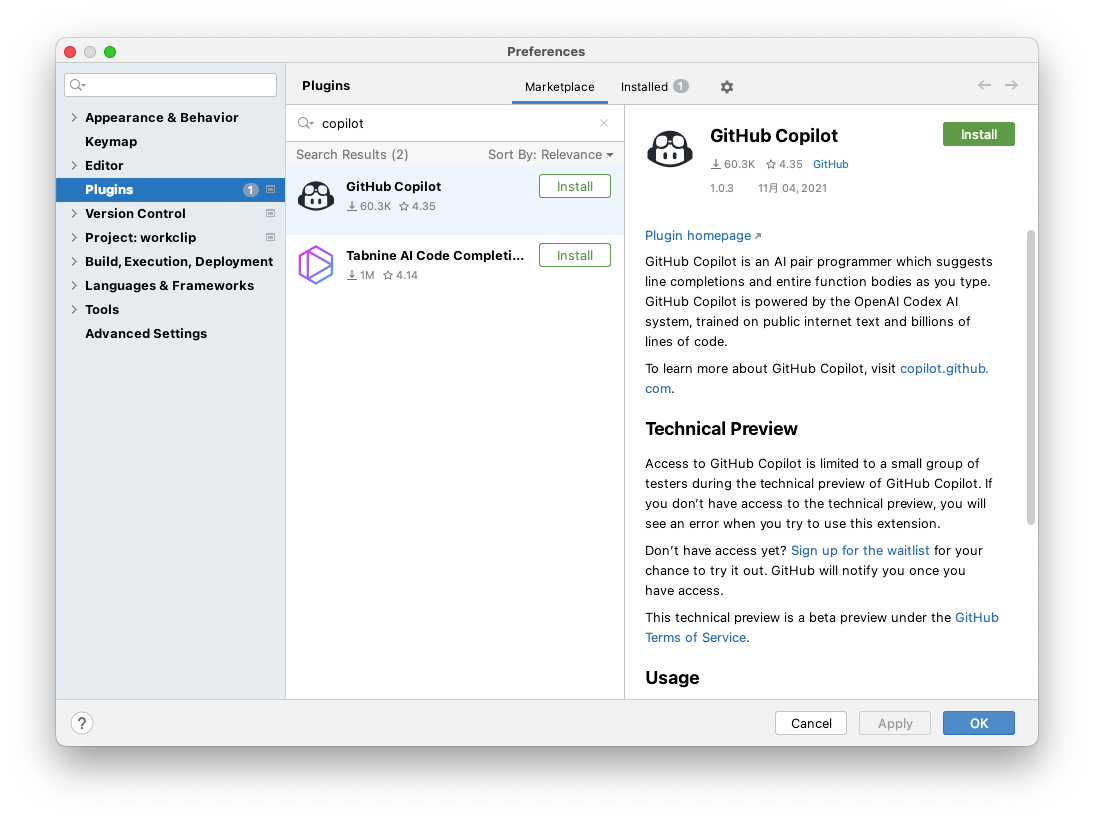
IntelliJ 製品であれば同じように利用できますが、今回は PyCharm で手順を説明します。プロジェクトを開いた状態で、File > Settings から設定画面を開きます( Mac の場合は、 PyCharm > Preferences )。そして Plugins の Marketplace から「 copilot 」と検索し、「 GitHub Copilot 」の「 Install 」ボタンを押下します。
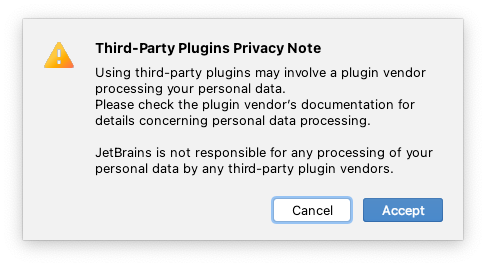
 インストール途中で注意事項が表示されますが、内容を確認し問題ないようであれば「 Accept 」を押します。注意事項の内容ですが、Google翻訳すると
インストール途中で注意事項が表示されますが、内容を確認し問題ないようであれば「 Accept 」を押します。注意事項の内容ですが、Google翻訳すると「サードパーティのプラグインを使用するには、プラグインベンダーが個人データを処理する必要がある場合があります。
個人データ処理の詳細については、プラグインベンダーのドキュメントを確認してください。
JetBrainsは、サードパーティのプラグインベンダーによる個人データの処理について責任を負いません。」
とのことです。
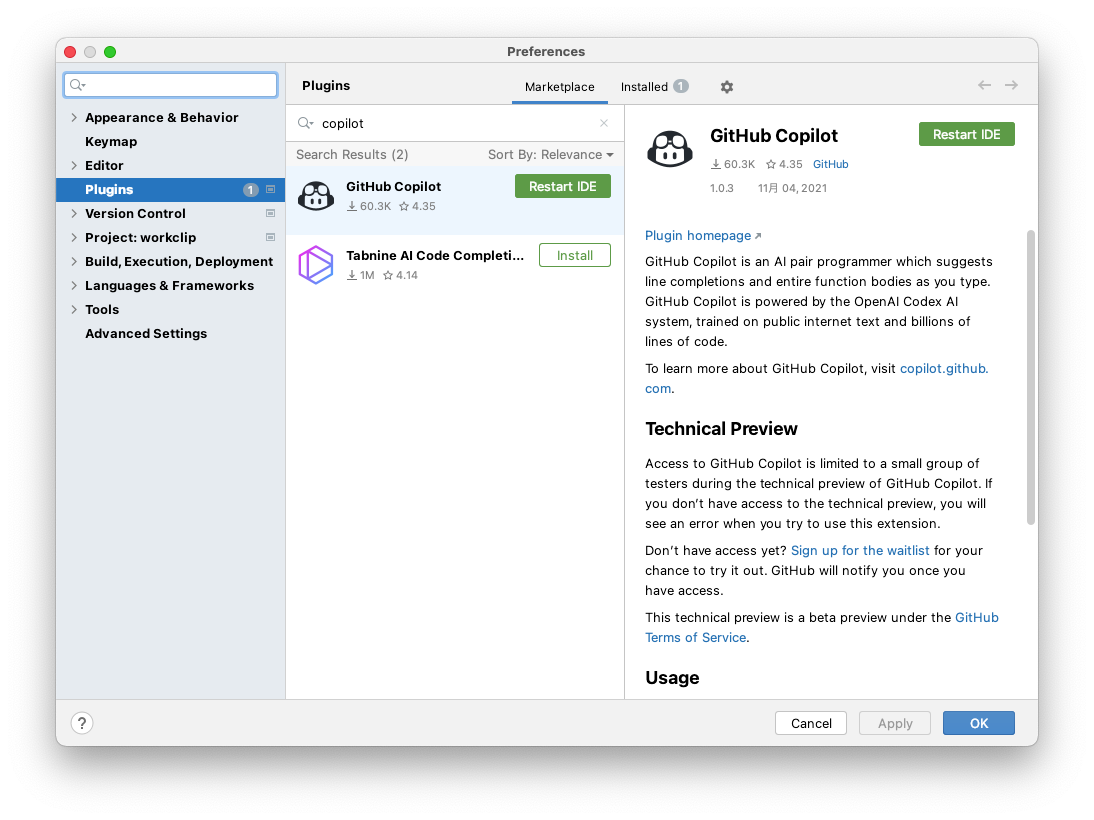
 インストールが完了すると「 Restart IDE 」と表示されるので、クリックし IDE を再起動します。これでインストールは完了です。
インストールが完了すると「 Restart IDE 」と表示されるので、クリックし IDE を再起動します。これでインストールは完了です。

GitHub Copilot の順番待ちリスト
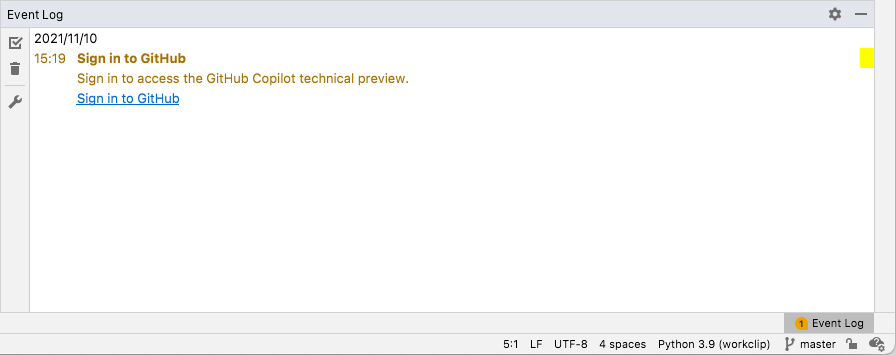
プラグインのインストールが完了すると、GitHub へのサインインを促されます。その様子は Event Log で確認することができます。 ここで「 Sign in to GitHub 」をクリックします。すると次のような画面が表示されます。
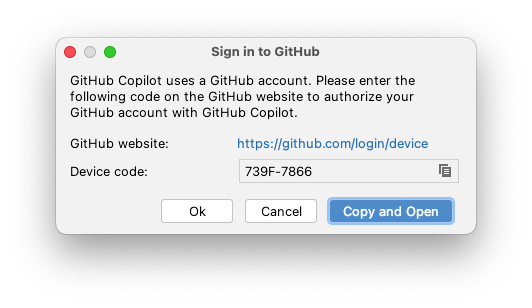
ここで「 Sign in to GitHub 」をクリックします。すると次のような画面が表示されます。
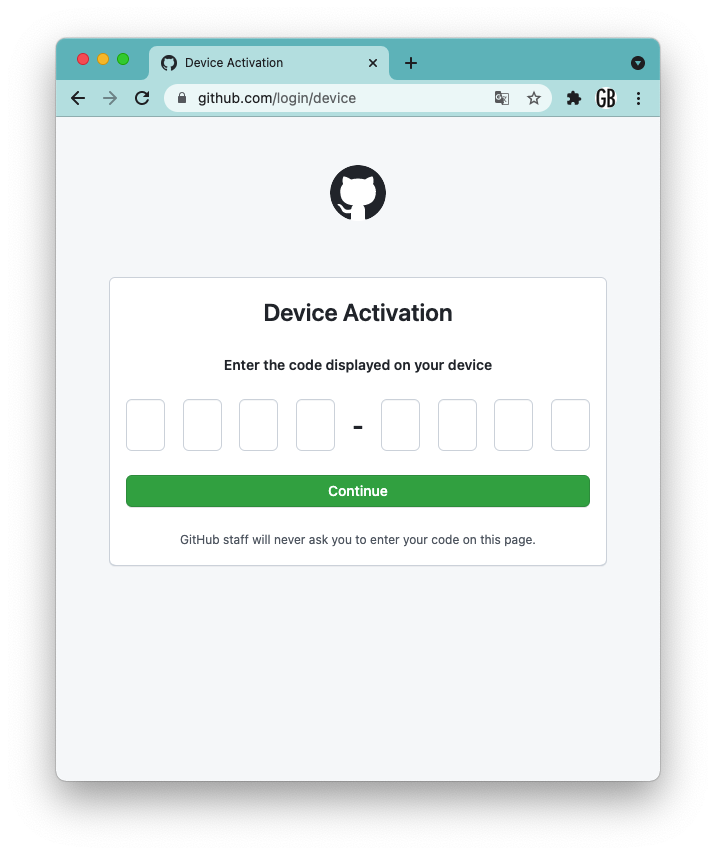
 「 Copy and Open 」をクリックして GitHub を開きログインすると、8桁のコードを入力する画面が表示されるので、先ほどの Device code を入力します。
「 Copy and Open 」をクリックして GitHub を開きログインすると、8桁のコードを入力する画面が表示されるので、先ほどの Device code を入力します。
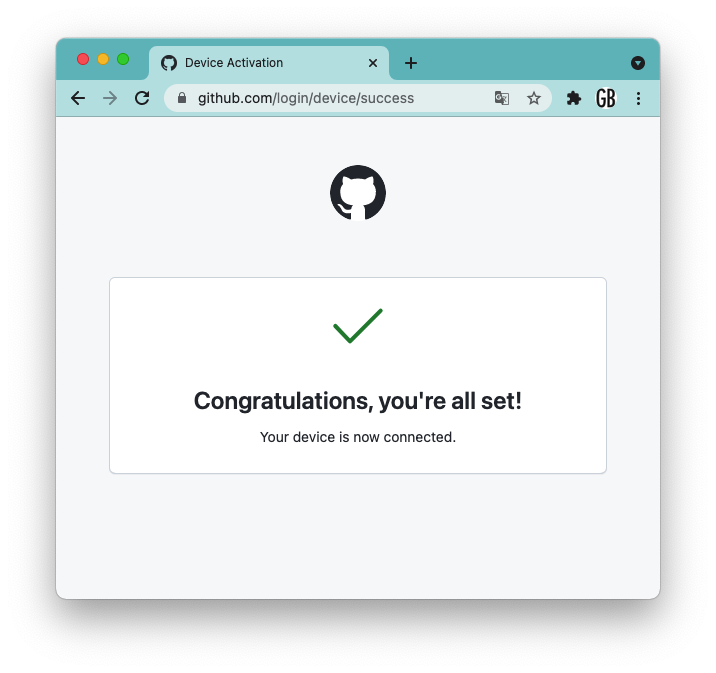
 GitHub Copilot Plugin は権限を必要とするので、次の画面で確認を行い問題ないようであれば「 Authorize GitHub Copilot Plugin 」ボタンを押して許可します。「Congratulations, you’re all set!」と表示されれば完了です。
GitHub Copilot Plugin は権限を必要とするので、次の画面で確認を行い問題ないようであれば「 Authorize GitHub Copilot Plugin 」ボタンを押して許可します。「Congratulations, you’re all set!」と表示されれば完了です。
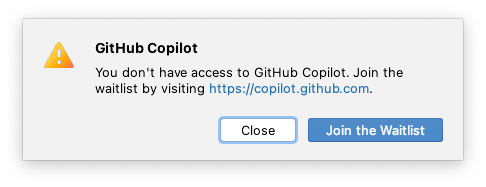
 しかし、2021年11月現在 GitHub Copilot は直ぐに使えるわけではありません。順番待ちリストがあるので「 Join the Waitlist 」をクリックし順番待ちしましょう。
しかし、2021年11月現在 GitHub Copilot は直ぐに使えるわけではありません。順番待ちリストがあるので「 Join the Waitlist 」をクリックし順番待ちしましょう。
 利用できるようになると、GitHub に登録しているメールアドレスに次のようなメールが届きます。
利用できるようになると、GitHub に登録しているメールアドレスに次のようなメールが届きます。
 これで利用可能な状態になりました。私の場合、順番待ちリストに登録してから 1日ほどでメールが届きました。
これで利用可能な状態になりました。私の場合、順番待ちリストに登録してから 1日ほどでメールが届きました。
GitHub Copilot の効果
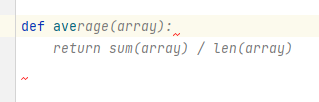
私は最初 GitHub Copilot の効果に疑心暗鬼でした。しかし、ソースコードを入力し始めると、かなりすごい便利な機能であることに感動しました。例えば、 Python で数値配列からその平均を取得しようとした場合、「 def ave 」と入力します。すると、次のように残りのコードが候補として表示されます。グレーの文字が全て候補として挙げられている内容になります。候補が表示されている状態で、タブキーを押下するとそれが適用されます。この例では 2 行程度の短い候補ですが、ソースコードが多く書かれたプロジェクトがあるときには、5, 6 行の候補が表示されることもあり、かなり爽快です。「なぜこれから書こうと思っていたものが判ったのか?」と思うこともよくあります。
 上記は Python のソースコードですが、ソースコードのみならずコメントも AI が予測して候補を挙げてくれます。これが便利に感じることもあるのですが、邪魔に思うことも多々あります。。。
上記は Python のソースコードですが、ソースコードのみならずコメントも AI が予測して候補を挙げてくれます。これが便利に感じることもあるのですが、邪魔に思うことも多々あります。。。






