PHPはWebシステムを構築する上で人気のあるプログラミング言語です。新しいシステムに対してはPHP7を利用することが多いですが、古いシステムの多くはPHP5がまだまだ利用されているようです。Google App Engine (以下GAE) ではPHP5.5を利用することができるので、今回はその最小構成を紹介したいと思います。
Google App Engineを利用するには、Google Cloud Platform画面上でその前準備が必要になります。以前に紹介した記事を参考に準備を整えてください。下記では、Google Cloud Shell およびそのコードエディタを使用します。
Google App Engine を利用するための前準備
PHP5.5を利用したGoogle App Engineのチュートリアル
GAEでは少なくとも2つのファイルが必要になります。、1つはPHPで書かれたソースファイル、もう1つはGAEの設定ファイルです。「src」フォルダを用意し、その配下に次のファイルを用意しましょう。
index.php
「index.php」はPHPではお馴染みのソースファイルですね。次のように記述して下さい。
<?php
echo 'Hello, World!<br />';
PHPはWeb開発用のプログラミング言語ですので、非常にシンプルに記述することができますね。こちらは「Hello, World!」と表示するだけのソースコードです。
app.yaml
GAEの設定ファイルは「app.yaml」に記述するのが一般的です。次のように記述して下さい。
runtime: php55
threadsafe: yes
api_version: 1
handlers:
- url: .*
script: index.php
ここには、
- PHP5.5を利用する
- アクセスがあったとき、index.phpの処理を実行する
などが示されています。
GAEへのデプロイ
シェル上で次のコマンドを実行しましょう。
$ cd src
$ gcloud app deploy app.yaml --project プロジェクトID
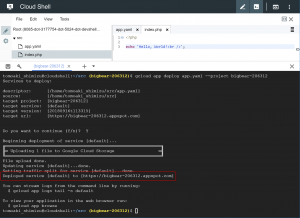
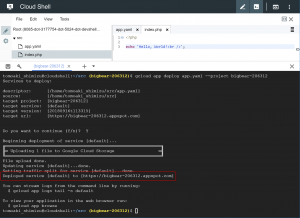
作業を行うため src フォルダに移動した後、gcloud app deploy コマンドを利用しデプロイを行います。<プロジェクトID>の箇所は、ご自身のプロジェクトIDを入力してください。確認メッセージが表示されたら「Y」と入力します。2分ほど待つと処理が終わります。
Deployed service [default] to [https://プロジェクトID.appspot.com]
と表示されていることを確認しましょう。

最後に
- https://プロジェクトID.appspot.com
にアクセスすると「Hello, World!」の表示が見れるでしょう。
まとめ
PHPはとてもシンプルなソースコードですので、GAEに必要な最小限の情報が理解しやすいでしょう。またGAEが難しいものではないことが解って頂けたかと思います。ぜひGoogle App Engineを利用してみてください。
 最後に
最後に