PWAとは
Progressive Web Apps (PWA) は、スマートフォン向けWebサイトをスマートフォンアプリのように扱うことができる仕組みです。GoogleがAndroidでサポートした後、AppleのiOS、MicrosoftのWIndows10でも利用することができます。
TwitterやInstagramなども対応しているので、PWAがどういうものなのか確認するのも良いでしょう。
Twitter
https://mobile.twitter.com/
Instagram
https://www.instagram.com/
Androidでサイトにアクセスすると、画面下部に「ホーム画面に Twitter を追加」のように表示されます。そしてこれをタップすると、スマートフォンアプリと同じようにスマートフォンの画面上にアプリアイコンが表示され、オフラインでも利用することができるようになります。
PWAに必要な構成について
PWAは一般的にHTML5の技術が利用されます。つまり、HTML, JavaScript, CSSで構成されます。またPWA対応したアプリは、SSL対応されたサーバに配置されなければいけません。
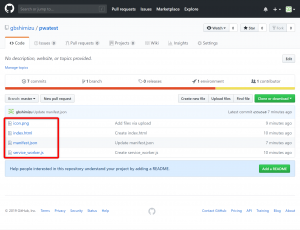
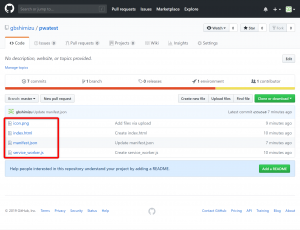
PWAの最小構成は、次のファイル群となります。今回の紹介では、これらのファイルを
前回に紹介したGitHub Pagesを利用します。

index.html
画面を構成するために必要な、一般的なhtmlファイルとなります。
ここで必要なのは2点です。
- manifest.jsonの読み込み
- service_worker.jsの読み込み
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="manifest" href="manifest.json">
<title>PWA Sample</title>
</head>
<body>
PWA Test
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service_worker.js').then(function(registration) {
console.log('Successful');
}).catch(function(err) {
console.log('Failed');
});
}
</script>
</body>
</html>
manifest.json
マニフェストでは、アプリ名やスタートURL・アイコンなどアプリの設定を行います。
{
"short_name": "PWA",
"name": "PWA Test",
"display": "standalone",
"start_url": "index.html",
"icons": [
{
"src": "icon.png",
"sizes": "256x256",
"type": "image/png"
}
]
}
service_worker.js
service workerの設定を行います。3つの処理があり、今回はログを表示しているのみとしていますが、実際にはオフライン用の処理が書かれたりします。
self.addEventListener('install', function(e) {
console.log('install');
});
self.addEventListener('activate', function(e) {
console.log('activate');
});
self.addEventListener('fetch', function(e) {
console.log('fetch');
});
icon.png
アプリのアイコンです。
これらを用意した後スマートフォンでアクセスします。
画面下部に「ホーム画面に追加」と表示されます。またこれをタップすると、一般アプリと同様に全画面で表示され、オフラインでも利用することができます。
まとめ
ゆっくりではありますが、PWAが増えています。手っ取り早くアプリを作るのであれば、非常に有効なサービスだと思います。GoogleはこのPWAを推し進めているものの、Appleは消極的です。今後の動向に注目ですね。