前回「
新しいスマホアプリの形態PWAの開発環境について」でProgressive Web Apps (PWA) について紹介しました。よく利用されているのはTwitterやInstagramのような一般アプリですが、JavaScriptを利用したゲームでも開発することができます。
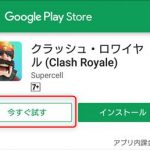
例えば、バンダイナムコ社が提供している「アイドルマスターシャイニーカラーズ」はゲームですがPWAに対応しています。
https://shinycolors.idolmaster.jp/
Android端末で上記URLにアクセスし、「今すぐゲームを始める!」をタップすると別の画面に遷移し、少し待つと画面下部に「ホーム画面にシャニマスを追加」と表示されます。折角ですのでぜひインストールし遊んでみてください。PWAであってもGoogle PlayやAppStoreなどからダウンロードしたアプリと変わらないクオリティのゲームであることが判って頂けると思います。
このようにゲームであってもPWA対応は可能です。しかしゼロからJavaScriptでゲームを開発するのは骨の折れる作業です。そこでJavaScript用ゲームエンジンの出番です。例えば、以前に「
Cocos2d-x(JS)で始めるゲーム開発の手引き」で紹介したCocos2d-x(JS)を利用することもできます。
今回は、このCocos2d-x(JS)を用いPWA対応のアプリを作成してみましょう。
Cocos2d-x(JS) のダウンロード
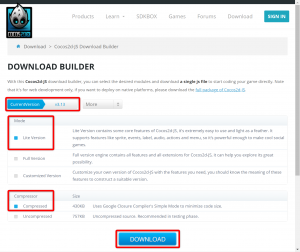
今回はCocos2d-x(JS) v3.13 Lite Versionを利用します。
https://cocos2d-x.org/filecenter/jsbuilder/

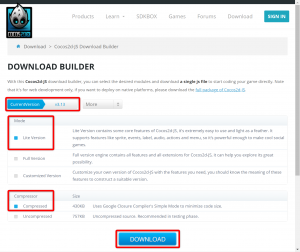
上記にアクセスしたら、
- Current Version … v3.13
- Mode … Lite Version
- Compressor … Compressed
とし、「DOWNLOAD」ボタンをクリックしてください。「cocos2d-js-v3.13-lite.zip」がダウンロードされますので任意のフォルダに展開します。これをベースにPWA対応します。
Cocos2d-x(JS) テンプレートをPWA対応
前回紹介したように
- index.htmlのスクリプト追記
- manifest.jsonの配置
- service_worker.jsの配置
- icon.pngの配置
が必要です。2, 3, 4は前回作成したものをそのまま利用します。1は対応が必要ですので、既存のindex.htmlに次の2点を施します。
- manifest.jsonの読み込み
- service_worker.jsの読み込み
またテンプレートのままでは、ゲーム画面がスマートフォンの画面に収まりません。そのため、次の対応も行います。
具体的には次のようなindex.htmlにしました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="manifest" href="manifest.json">
<title>Hello Cocos2d-JS</title>
</head>
<body>
<canvas id="gameCanvas"></canvas>
<script type="text/javascript" src="cocos2d-js-v3.13-lite.js" charset="UTF-8"></script>
<script type="text/javascript">
window.onload = function(){
cc.game.onStart = function(){
cc.view.adjustViewPort(true);
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL);
cc.view.resizeWithBrowserSize(true);
//load resources
cc.LoaderScene.preload(["HelloWorld.png"], function () {
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var size = cc.director.getWinSize();
var sprite = cc.Sprite.create("HelloWorld.png");
sprite.setPosition(size.width / 2, size.height / 2);
sprite.setScale(0.8);
this.addChild(sprite, 0);
var label = cc.LabelTTF.create("Hello World", "Arial", 40);
label.setPosition(size.width / 2, size.height / 2);
this.addChild(label, 1);
}
});
cc.director.runScene(new MyScene());
}, this);
};
cc.game.run("gameCanvas");
};
</script>
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service_worker.js').then(function(registration) {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
console.log('ServiceWorker registration failed: ', err);
});
}
</script>
</body>
</html>
6行目がmanifest.jsonの読み込み。41 ~ 49行目がservice_worker.jsの読み込み。15 ~ 17行目が画面に合わせた表示を行うための設定となっています。
GitHub Pagesにアップロード
では全てのソースコードをサーバにアップロードしますが、今回も
前回と同様に
GitHub Pagesを利用します。そしてページにアクセスしてみてください。次のように表示されるでしょう(下画像では縦画面ですが、横に回転もします)。

そしてホーム画面に追加し、デスクトップからもアクセスしてみて下さい。ブラウザに表示したときと同じように動くことがわかるでしょう。

まとめ
今回はCocos2d-x(JS)のゲームエンジンを利用しましたが、JavaScriptで開発されたゲームエンジンであればどれでもPWA対応可能です。ぜひPWA対応ゲームアプリを開発して下さい。
 上記にアクセスしたら、
上記にアクセスしたら、
 そしてホーム画面に追加し、デスクトップからもアクセスしてみて下さい。ブラウザに表示したときと同じように動くことがわかるでしょう。
そしてホーム画面に追加し、デスクトップからもアクセスしてみて下さい。ブラウザに表示したときと同じように動くことがわかるでしょう。