ゲームに限らずサイトを構築する場合においても、多くのテクスチャを利用します。テクスチャが100枚あった場合、PCやスマホで100枚のテクスチャを個別に読み込むと非常に時間を要しますし、テクスチャサイズも合計すると重くなってしまいます。またGPUメモリ上に展開されるとき、メモリを2のべき乗分確保するため、無駄な領域がおおくなります。ましてやテクスチャをインターネットでダウンロードするとなると、テクスチャサイズに比例した時間も必要になってしまいます。そのため、可能な限りテクスチャサイズを小さくする必要があります。
スプライトシート
そんなとき一般的に複数のテクスチャをまとめたスプライトシートを用意します。利用するフレームワークやゲームエンジンが、スプライトシートを作るためのツールを用意している場合もありますが、そのフレームワークやゲームエンジン毎に利用方法を学ぶのは手間になってしまいます。そのためサードパーティ製のスプライトシート作成ツールを利用することをオススメします。
Texture Packer
そこで私がオススメするのは、Texture Packerです。
https://www.codeandweb.com/texturepacker

スプライトシートを作成できるのはもちろんですが、UnityやCocos2d-xなど数多くのフレームワークおよびゲームエンジンに対応しています。HTML5にも対応していますので一般的なサイト作成にも利用できます。
トリミング
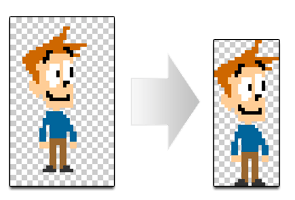
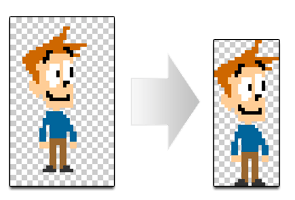
Texture Packerでは、画像に透明部分が含まれている場合、透明画像部のトリミングが自動で行われます。これによりテクスチャサイズの削減やレンダリングの高速化が期待できます。

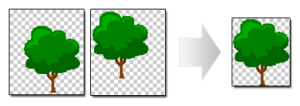
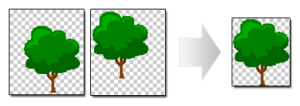
また、もしトリミング後の画像が同じものであった場合、エイリアスが作成されるため、無造作に同じ画像が追加されていたとしても、余分なテクスチャサイズが増えることがありません。

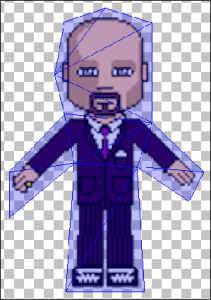
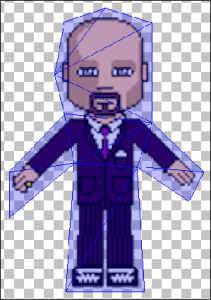
そして何より、ポリゴントリミングを行うことができます。これを利用すると一般的なトリミングで削除できない透明部分も、簡単に削除することができます。

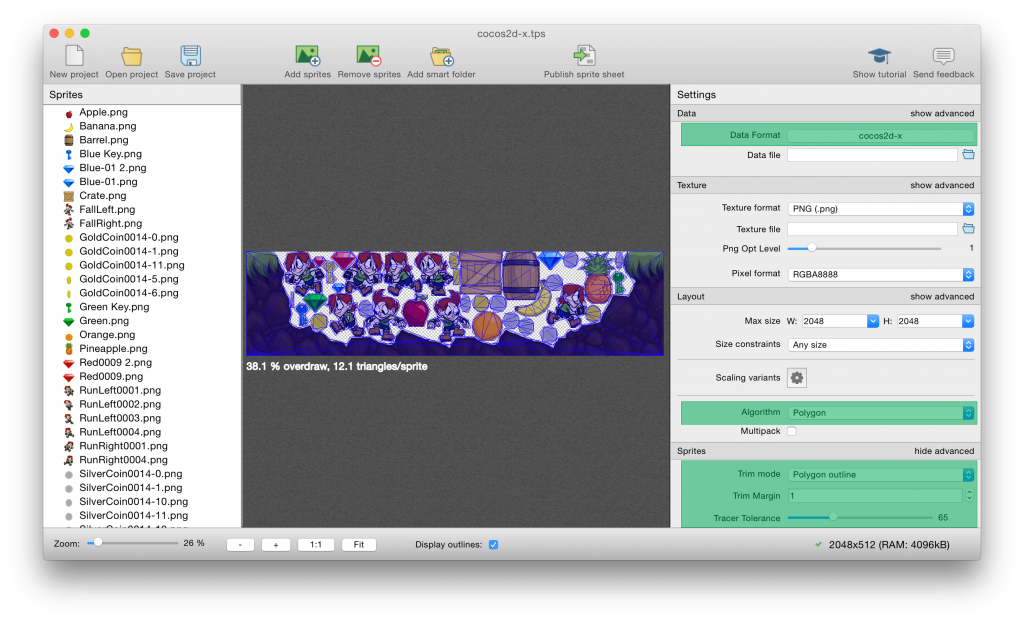
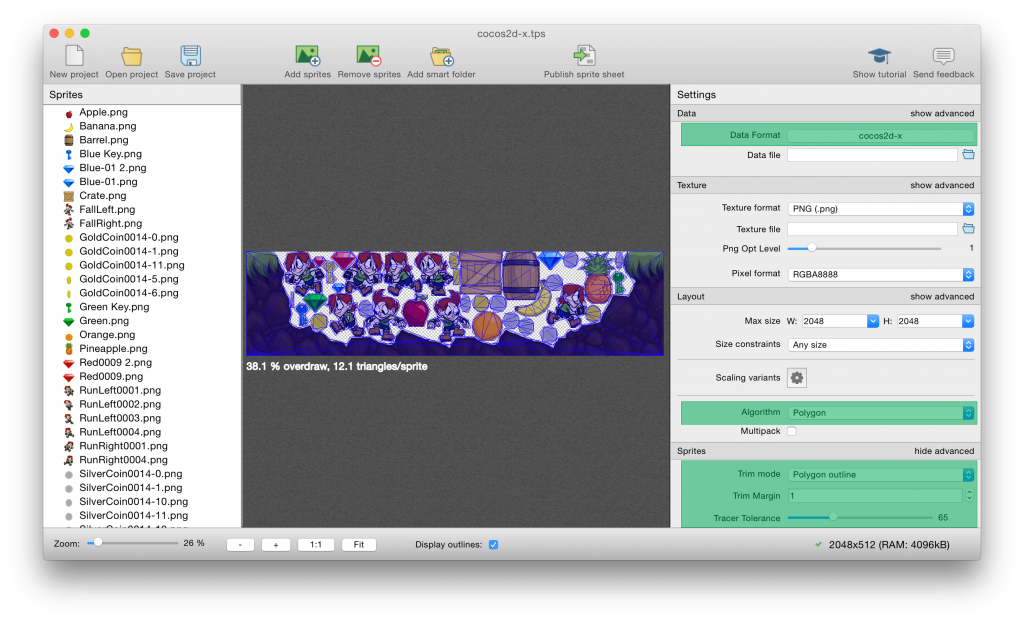
そして、このポリゴントリミングを利用すると、次のようなスプライトシートの作成が可能になります。左から右にかけ大きな地面の画像がありますが、その隙間に他の画像が収まっています。このようにポリゴントリミングを利用すると、これまでよりもテクスチャサイズを抑えることができます。

またスプライトシートを作成するときのアルゴリズムについても多くの方法が用意されています。完全にTexture Packerに任せることも可能ですが、パラメータを操作することでエンジニア好みに仕上げることもできます。
テクスチャの暗号化
多くのテクスチャには著作権が絡んでくることでしょう。そのようなテクスチャは生の状態で配置しておくと大変危険です。ゲームなどでは、アプリケーション化されているため大丈夫と思っているエンジニアもいるようですが、ものによっては簡単に取り出すことができてしまいます。その点、Texture Packerには画像を暗号化する方法が用意されているので安心することができます。
まとめ
今回はTexture Packerが、他のスプライトシート作成ツールよりも優れている点を紹介しました。昨今のゲームやサイトでは、スプライトシートは必須となっているので、ぜひ導入を検討してみてください。
 スプライトシートを作成できるのはもちろんですが、UnityやCocos2d-xなど数多くのフレームワークおよびゲームエンジンに対応しています。HTML5にも対応していますので一般的なサイト作成にも利用できます。
スプライトシートを作成できるのはもちろんですが、UnityやCocos2d-xなど数多くのフレームワークおよびゲームエンジンに対応しています。HTML5にも対応していますので一般的なサイト作成にも利用できます。
 また、もしトリミング後の画像が同じものであった場合、エイリアスが作成されるため、無造作に同じ画像が追加されていたとしても、余分なテクスチャサイズが増えることがありません。
また、もしトリミング後の画像が同じものであった場合、エイリアスが作成されるため、無造作に同じ画像が追加されていたとしても、余分なテクスチャサイズが増えることがありません。
 そして何より、ポリゴントリミングを行うことができます。これを利用すると一般的なトリミングで削除できない透明部分も、簡単に削除することができます。
そして何より、ポリゴントリミングを行うことができます。これを利用すると一般的なトリミングで削除できない透明部分も、簡単に削除することができます。
 そして、このポリゴントリミングを利用すると、次のようなスプライトシートの作成が可能になります。左から右にかけ大きな地面の画像がありますが、その隙間に他の画像が収まっています。このようにポリゴントリミングを利用すると、これまでよりもテクスチャサイズを抑えることができます。
そして、このポリゴントリミングを利用すると、次のようなスプライトシートの作成が可能になります。左から右にかけ大きな地面の画像がありますが、その隙間に他の画像が収まっています。このようにポリゴントリミングを利用すると、これまでよりもテクスチャサイズを抑えることができます。
 またスプライトシートを作成するときのアルゴリズムについても多くの方法が用意されています。完全にTexture Packerに任せることも可能ですが、パラメータを操作することでエンジニア好みに仕上げることもできます。
またスプライトシートを作成するときのアルゴリズムについても多くの方法が用意されています。完全にTexture Packerに任せることも可能ですが、パラメータを操作することでエンジニア好みに仕上げることもできます。