画像解析
以前、Cloud Vision API を利用し画像解析する方法を紹介しました。https://gb-j.com/column/clouc-vision-api/
Cloud Vision API と同様に Amazon Web Service (AWS) にも画像解析するためのサービスが備わっています。
普段 AWS を利用しているのに、特別な理由なく画像解析のためだけに Cloud Vision API を利用するのは少し変ですよね。 AWS を利用するのであれば AWS の画像解析サービスを利用しましょう。それが AWS Rekognition になります。私の画像解析を利用する範囲では Cloud Vision API も AWS Rekognition もサービスに差はないと思っています。(共に高いレベルだと思っています)
しかし AWS Rekognition の利用方法は Cloud Vision API と異なるので、今回は JavaScript より AWS Rekognition を利用する方法を紹介したいと思います。
AWS Rekognition
AWS Rekognition のサービス概要はこちらになります。https://aws.amazon.com/jp/rekognition/
AWS Rekognition も Cloud Vision API と同様に、機械学習を使用して画像を解析し、顔のオブジェクトから感情の検出を行ったり、手書き文字の読み取りなども行うことができます。私が実際に利用したときは、SNS にアップロードされた画像から不適切なコンテンツを検出していますが、非常に高い検出精度があると感じています。
Cloud Vision API と大きく異なるのは、無料利用枠かと思います。 AWS でも無料利用枠期間中には 1 ヶ月 5,000 枚まで無料で分析できますが、無料利用枠期間以降は 1 枚目から料金が掛かるようになるので注意が必要です。
準備
Rekognition を利用するとき、 AWS S3 にファイルをアップロードします。今回は Rekognition についての内容であるため、 AWS S3 にファイルをアップロードする方法は割愛し、事前に「sample.jpg」ファイルをアップロードしておきます。今回は Javascript を利用し AWS S3 と Rekognition を利用できるよう、 IAM よりユーザを作成します。ここでは権限は次の2つとしましたが、本番環境では適切に権限を設定するようにしてください。また、作成したユーザーの「アクセスキー」と「シークレットアクセスキー」を控えておいてください。
- AmazonS3FullAccess
- AmazonRekognitionReadOnlyAccess
JavaScript による実例
それでは実際に AWS Rekognition を利用してみましょう。今回は HTML, JavaScript より API にアクセスします。構成としては次の3ファイルです。正しくは、既に sample.jpg は既に S3 にアップロードしているため不要ですが、コンソールのログだけだと味気ないので表示しています。- index.html
- script.js
- sample.jpg (解析する画像)

index.html
index.html では単純に sample.jpg を表示しているだけです。<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>AWS Rekognition Test</title>
<script src="//sdk.amazonaws.com/js/aws-sdk-2.16.0.min.js"></script>
<script src="//code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="script.js" type="text/javascript"></script>
</head>
<body>
<img src="sample.jpg" alt="" id="image">
</body>
</html>
script.js
script.js では、既に AWS S3 にアップロードしている sample.jpg を解析する設定となっています。先に作成したユーザのアクセスキーとシークレットキーを適切に入力してください。$(() => {
//AWSの設定
AWS.config.update({
accessKeyId: '[your accessKeyId]',
secretAccessKey: '[your secretAccessKey]',
region: 'ap-northeast-1',
});
//Rekognition利用準備
let rekognition = new AWS.Rekognition();
let params = {
Image: {
S3Object: {
Bucket: 'rekognitiongb',
Name: 'sample.jpg'
}
},
};
//画像解析
rekognition.detectLabels(params, function(err, data) {
console.log(data);
});
})
画像は既に AWS S3 にアップロードしているので JavaScript はシンプルです。
3 ~ 7 行目で AWS の設定を行っています。
10 ~ 18 行目で、解析する画像の設定を行っています。
そして 21 行目で解析を実行し、レスポンスを 22 行目で受け取っています。
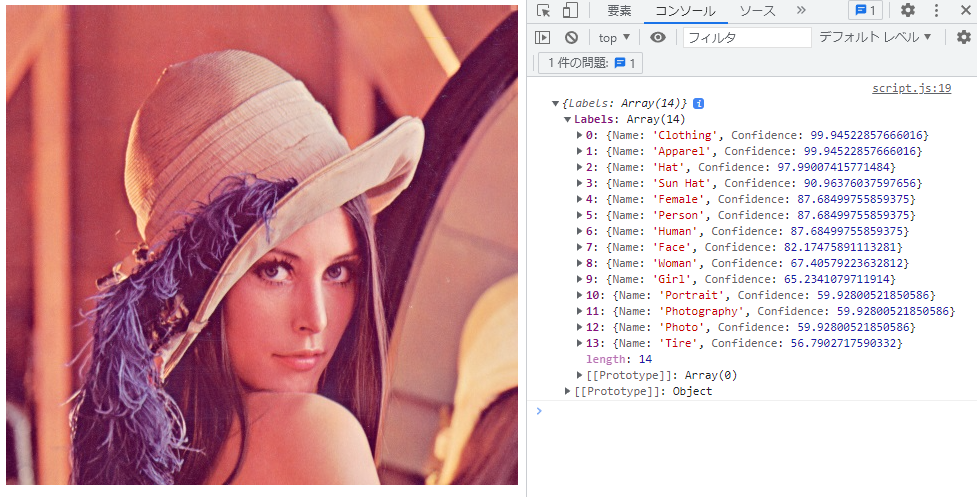
結果は次のように表示されます。

コンソールを確認すると、「Clothing」「Apparel」「Hat」「Sun Hat」「Female」「Person」「Human」などの項目が見られます。画像に合ったラベルが取得できていることがわかります。