先日、web上でhtaccessをチェックできる
htaccess Testerをご紹介いたしました。
Web上には、この他にも様々なジャンルのテスターやチェッカーが存在します。
今回は開発上にてイージーミスを起こしやすい箇所にしぼり、その一部をご紹介させていただきます。
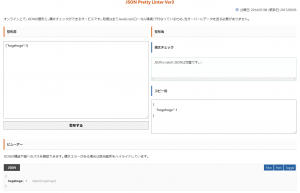
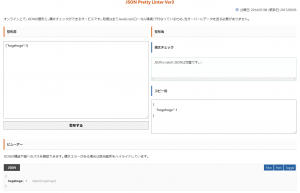
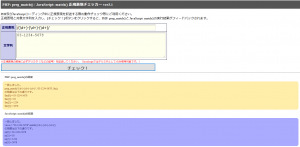
JSONを手打ちすることはあまりありませんが、テストなどで手打ちする際に、構文エラーを未然に防ぐことが可能です。
また、JSONの生データを見やすい形に整形したり、データの中身を確認することも可能です。

JSの構文チェック、未使用オブジェクトの確認に便利「JSHint」
JavaScriptを貼り付けることで、未使用や未宣言のオブジェクトを列挙したり、
セミコロンやカンマ抜けなどの構文エラーを指摘してくれます。
不要なオブジェクトは混乱を招きがちでもあるので、極力削除しておきましょう。

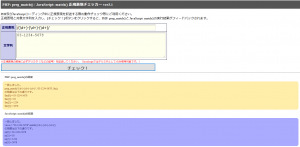
正規表現チェッカー
実装上でも躓きやすく、思った結果が得られにくいのが正規表現ですが、こちらもWeb上にたくさんのチェッカーがあります。
筆者が愛用しているのは
こちらのチェッカーです。
PHPとJavaScriptでの実行結果が同時に判定できてかなり重宝しています。
サイトによっては、正規表現のデリミタが必要であったり、不要であったりと仕様が違うことがあるので、ご注意ください。

最後に
列挙し続けるときりがないため、個人的にイージーミスをしやすい3点に絞って今回はご紹介いたしました。
Webツールとしては他にもカラーピッカーなど、デザインなどに用いるツールなどもあり、
検索してみると意外とたくさんのツールが該当いたしますので、使いやすいWebツールを探してみると良いと思います。