- 表示タイミングでアニメーション
- チャットの既読処理
- 最下部までスクロールしたら広告表示
しかし前回の方法は画像や iframe のみですので、この要件を満たすことができません。この要望に応えることができるのが、 jQuery のプラグインである inview.js です。
今回はこの利用方法を紹介します。
inview.js
https://github.com/zuk/jquery.inview
導入方法
inview.js は jQuery のプラグインと言っていますので jQuery が必須です。 jQuery を読み込んでいる箇所の下に、次の一文を入れましょう。<script src="https://remysharp.com/downloads/jquery.inview.js"></script>
準備はこれだけです。
上記は公式でも利用されているファイルですが minify されていません。こちらはテスト用の利用に留め、正式サービスで利用する場合は inview.js の GitHub にある jquery.inview.min.js を利用する方がいいでしょう。
利用方法
jQuery のお作法に慣れていれば、 inview.js の利用も簡単です。jQuery で click イベントなどを書く要領で inview イベントを実装するだけです。具体的には下記のようになります。$('#element_id').bind('inview', function (event, visible) {
//何かの処理
}
イベントが発火したときに呼び出される関数の引数に visible とありますが、指定した要素が表示されたタイミングで visible = true としてこの関数が呼び出されます。また表示されていた指定要素が非表示になったタイミングでも呼び出され、このタイミングでは visible = false となります。サンプル
それでは具体的なソースコードを示しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>inview.js サンプル</title>
</head>
<body>
<p>
↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>
↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>
↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>
↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>
↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>↓<br>
</p>
<p class="change_text">
この文字が変わります。
</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script>
<script src="https://remysharp.com/downloads/jquery.inview.js"></script>
<script>
$(function () {
$('p.change_text').bind('inview', function (event, visible) {
if (visible) {
$(this).text('この文字が変わりました。');
} else {
$(this).text('この文字が変わります。');
}
});
})
</script>
</body>
</html>
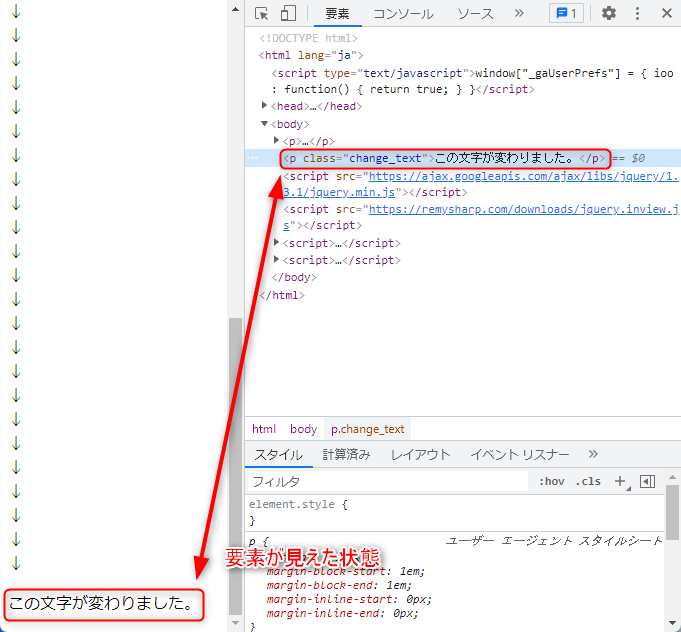
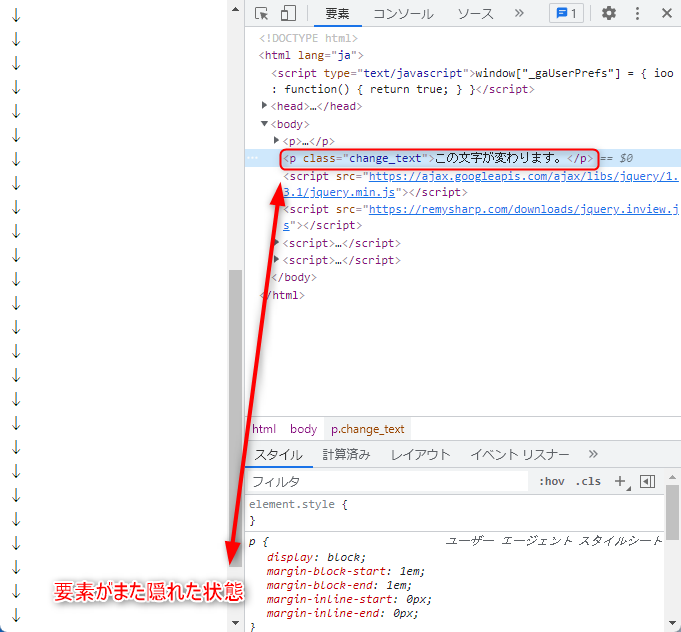
ページ下部に「この文字が変わります。」がありますが、描画されたタイミングで「この文字が変わりました。」に変わります。また非表示になったタイミングでまた「この文字が変わります。」に戻ります。