画像解析
以前、OpenCVを利用し画像から顔を認識する方法を紹介しました。https://gb-j.com/column/opencv/
もちろん OpenCV には多くの機能が備わっていますが、それを利用するには学習コストが高く多くの時間を要してしまいます。
手っ取り早く画像解析を行いたいのであれば、Google が提供している Cloud Vision API を利用するのが良いでしょう。
Cloud Vision API
Cloud Vision API では、Vision AI と呼ばれる機械学習を使用して画像を解析し、顔のオブジェクトから感情の検出を行ったり、手書き文字の読み取りなども行うことができます。https://cloud.google.com/vision
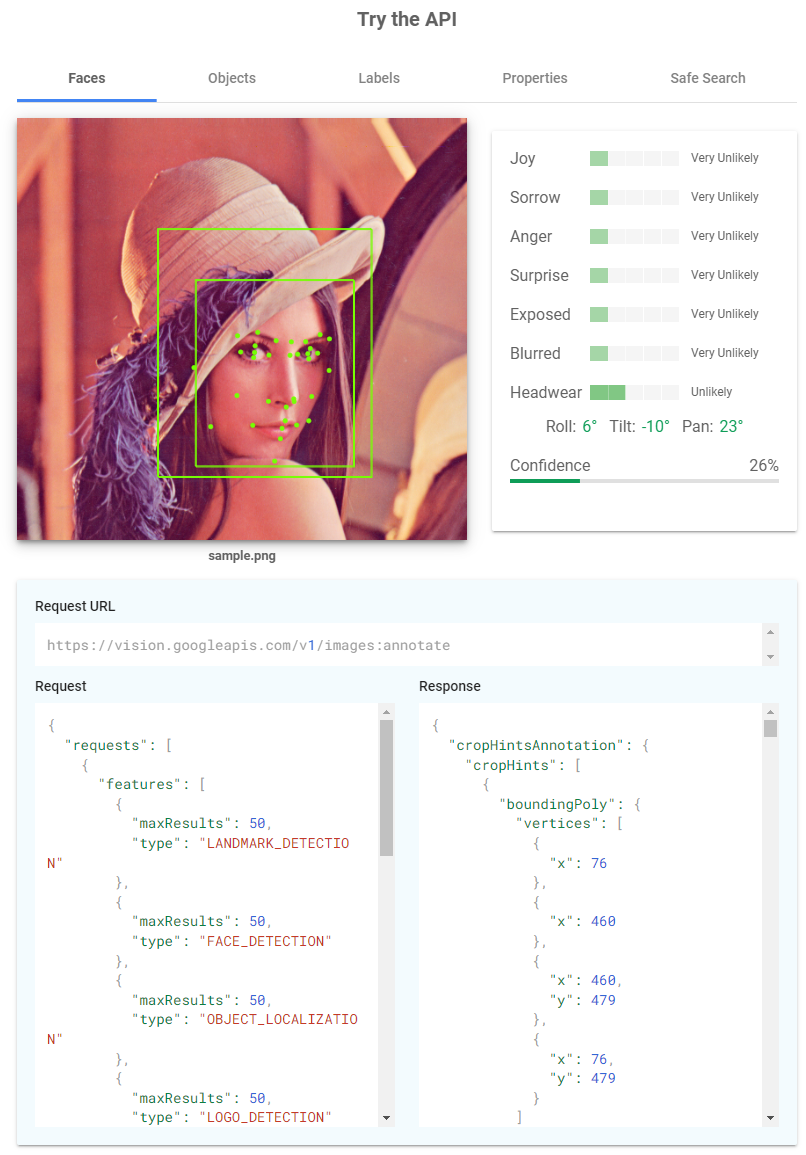
試してみたいと思った方は、上記 URL に「 Try the API 」とあるので、ここに画像をドラッグアンドドロップすると、お試しで解析することができますので、ぜひお試しください。次のような解析結果が表示されます。

ここで表示しているのは「Faces」のタブですが、右の情報欄に感情を判定している内容が記されています。そのほかにも、「Objects」「Labels」「Properties」「Safe Search」の項目があり多くの情報が得られることがわかります。
JavaScript による実例
それでは実際に Cloud Vision API を利用してみましょう。今回は HTML, JavaScript より API にアクセスしてみましょう。構成としては次の3ファイルです。- index.html
- script.js
- sample.jpg (解析する画像)

index.html
index.html では単純に sample.jpg を表示しているだけです。<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Cloud Vision Test</title>
<script src="//code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="script.js" type="text/javascript"></script>
</head>
<body>
<img src="sample.jpg" alt="" id="image">
</body>
</html>
script.js
script.js では、テスト実行のため読み込みが完了したら処理を実行します。中にはこのような処理の場合タイミングによっては画像が正しく読み込めていないこともあるようなので、数秒後に実行するような工夫をしてもいいかもしれないですね。$(() => {
//image要素取得
let image = document.getElementById('image');
//Canvas生成
let canvas = document.createElement('canvas');
canvas.width = image.width;
canvas.height = image.height;
//イメージ描画
let context = canvas.getContext('2d');
context.drawImage(image, 0, 0);
//Base64へ変換
let base64 = canvas.toDataURL('image/jpeg');
base64 = base64.replace('data:image/jpeg;base64,', '');
//リクエスト作成
let request = {
'requests': [{
'image': {'content': base64},
'features': [{'type': 'FACE_DETECTION'}]
}]
};
//リクエスト送信
$.ajax({
method: 'POST',
url: 'https://vision.googleapis.com/v1/images:annotate?key=[your key]',
contentType: 'application/json',
data: JSON.stringify(request),
processData: false,
success: (data) => {
console.log(data)
},
error: (data) => {
console.log(data);
}
})
})
Cloud Vision API に渡す画像は base64 化しなければいけません。そのために 2 ~ 16 行目のように canvas 要素に画像を描画して base64 化しています。また base64 化すると先頭に ‘data:image/jpeg;base64,’ と記されているので、これを削除します。
また、Cloud Vision API のどのような機能を利用するか 22 行目のように設定します。配列で定義できますので、複数の機能を利用したいときはその分追加すればいいでしょう。
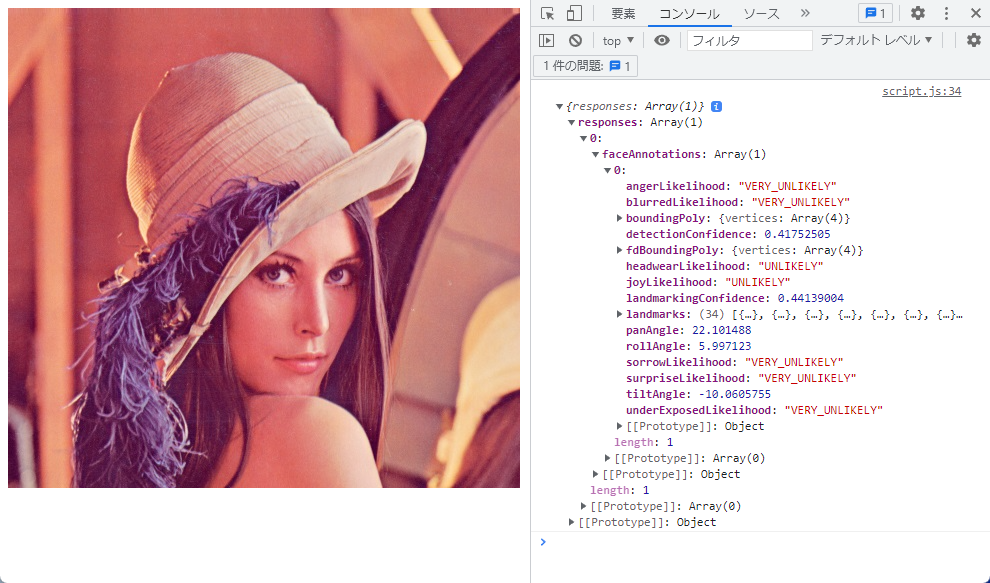
結果は次のように表示されます。

先の「 Try the API 」で表示された内容と同じように、「joy」「sorrow」「anger」「suprise」「exposed」「blurred」「headwear」などの項目が見られます。
注意点
これだけ優れた画像解析ですが、限度を超えると有償となりますので注意してください。最初の 1,000 ユニット/月は無料ですが、それ以上は 1,000 ユニットあたりほぼ $1.50 です。 1ユニットとは 1機能の利用ですので、利用方法にも寄りますが 1,000 ユニットだと直ぐに無料枠がなくなるでしょう。開発時も同様ですので何か対策をしておいたほうがよさそうです。そのほか詳細な料金に関しては下記をご覧ください。
https://cloud.google.com/vision/pricing?hl=ja