CordovaやMonacaを利用していると、ソフトウェアキーボードによる文字入力を行うことがあるでしょう。何も設定を行わなければ、ソフトウェアキーボードにより画面下部が隠れてしまいます。そのため表示範囲を調整する必要がありますので、今回はその方法を紹介したいと思います。
cordova-plugin-ionic-keyboard
利用するプラグインは「cordova-plugin-ionic-keyboard」です。cordovaで次のコマンドを入力してください。
cordova plugin add cordova-plugin-ionic-keyboard --save
Monacaを利用しているのであれば、クラウドIDEよりCordovaプラグインのインポートより「cordova-plugin-ionic-keyboard」を指定すればインポート可能です。
利用可能なイベント
「cordova-plugin-ionic-keyboard」をインポートすると次の4つのイベントが発生します。
- keyboardWillShow (キーボード表示前)
- keyboardDidShow (キーボード表示後)
- keyboardWillHide (キーボード非表示前)
- keyboardDidHide (キーボード非表示後)
今回は「keyboardWillShow」「keyboardWillHide」の2つのイベントを利用して実現したいと思います。
実現方法
実現方法は非常に簡単です。表示している要素の高さを変更するだけですね。具体的には次のようにします(全ソースコードは最後に記します)。
//メイン画面の高さ
let original_main_height = 0;
document.addEventListener('show', function(event) {
//メイン画面の高さを取得
let main = document.querySelector('#main');
original_main_height = main.clientHeight;
});
//ソフトウェアキーボード表示処理
window.addEventListener('keyboardWillShow', (event) => {
//画面の高さをキーボードの高さを差し引いた値とする
let main = document.querySelector('#main');
main.style = 'height: ' + (original_main_height - event.keyboardHeight) + 'px;';
});
//ソフトウェアキーボード非表示処理
window.addEventListener('keyboardWillHide', () => {
//画面の高さを元の高さに戻す
let main = document.querySelector('#main');
main.style = 'height: ' + original_main_height + 'px;';
});
今回のポイントは、画面の高さの変数を別に用意している点です。この方法であれば、文字入力時に予想変換などによりソフトウェアキーボードの高さが変更されても、それに合わせて画面の高さも変更されます。
確認方法
多くの方はPCで実装していると思いますが、もちろんデスクトップブラウザではソフトウェアキーボードが表示されないので、確認することはできません。そのため、いちいち面倒ですが確認は実機で行う必要があります。
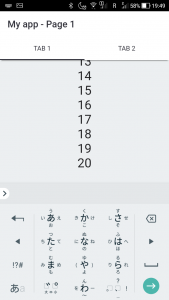
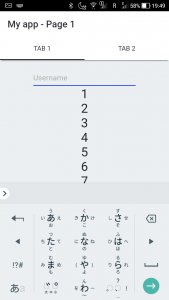
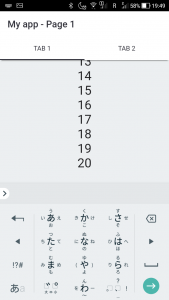
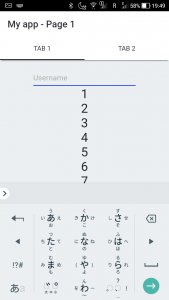
次はサンプルに用意したAndroid実機のスクリーンショットです。上部にキーボードを表示するためのinput要素を用意しており、その下には1~20を表示しています。キーボードが表示されていないときは、スクロールすると最下部に20が表示されます。

input要素をタップすると、ソフトウェアキーボードが表示されます。

そして画面をスクロールすると、最下部に20が表示されています。つまり、表示領域がソフトウェアキーボード分狭くなっていることがわかります。

まとめ
CordovaやMonacaでソフトウェアキーボードを扱うことは簡単です。しかし、確認方法は実機でしかできないためそこに時間を取られるでしょう。この記事を確認して一発で実装できるといいですね。
ソースコード
こちらのソースコードは、Monacaの「Onsen UI V2 JS Tabbar」テンプレートを元にしています。上記を再現したい場合は、index.htmlを次のように変更してください。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="lib/onsenui/css/onsenui.css">
<link rel="stylesheet" href="lib/onsenui/css/onsen-css-components.css">
<link rel="stylesheet" href="css/style.css">
<script>
ons.ready(function() {
console.log("Onsen UI is ready!");
});
//メイン画面の高さ
let original_main_height = 0;
document.addEventListener('show', function(event) {
var page = event.target;
var titleElement = document.querySelector('#toolbar-title');
if (page.matches('#first-page')) {
titleElement.innerHTML = 'My app - Page 1';
} else if (page.matches('#second-page')) {
titleElement.innerHTML = 'My app - Page 2';
}
//メイン画面の高さを取得
let main = document.querySelector('#main');
original_main_height = main.clientHeight;
});
//ソフトウェアキーボード表示処理
window.addEventListener('keyboardWillShow', (event) => {
//画面の高さをキーボードの高さを差し引いた値とする
let main = document.querySelector('#main');
main.style = 'height: ' + (original_main_height - event.keyboardHeight) + 'px;';
});
//ソフトウェアキーボード非表示処理
window.addEventListener('keyboardWillHide', () => {
//画面の高さを元の高さに戻す
let main = document.querySelector('#main');
main.style = 'height: ' + original_main_height + 'px;';
});
</script>
</head>
<body>
<ons-page id="main">
<ons-toolbar>
<div class="center" id="toolbar-title"></div>
</ons-toolbar>
<ons-tabbar position="auto">
<ons-tab label="Tab 1" page="tab1.html" active>
</ons-tab>
<ons-tab label="Tab 2" page="tab2.html">
</ons-tab>
</ons-tabbar>
</ons-page>
<ons-template id="tab1.html">
<ons-page id="first-page">
<p style="text-align: center; font-size: 20pt">
<ons-input id="username" modifier="underbar" placeholder="Username" float></ons-input><br>
1<br>
2<br>
3<br>
4<br>
5<br>
6<br>
7<br>
8<br>
9<br>
10<br>
11<br>
12<br>
13<br>
14<br>
15<br>
16<br>
17<br>
18<br>
19<br>
20<br>
</p>
</ons-page>
</ons-template>
<ons-template id="tab2.html">
<ons-page id="second-page">
<p style="text-align: center;">
This is the second page.
</p>
</ons-page>
</ons-template>
</body>
</html>
 input要素をタップすると、ソフトウェアキーボードが表示されます。
input要素をタップすると、ソフトウェアキーボードが表示されます。
 そして画面をスクロールすると、最下部に20が表示されています。つまり、表示領域がソフトウェアキーボード分狭くなっていることがわかります。
そして画面をスクロールすると、最下部に20が表示されています。つまり、表示領域がソフトウェアキーボード分狭くなっていることがわかります。