Local Storage
Webサービスの開発の際、ローカル環境にデータを保存したい場合、HTML5で追加されたLocal Storageを利用することが一般的かと思います。では、Monaca (Cordova)でスマホアプリを作成している場合は、どのようにしてローカル環境にデータを残すのでしょうか?実はWebサービスと同じくLocal Storageを利用することができます。

Local Storageの利用
Local Storageは、キー(key)と値(value)の組み合わせで保存します。基本的には2つのメソッドだけ覚えていれば大丈夫でしょう。それはLocal Storageへの書き込みと読み込みです。
Local Storageへの書き込み
localStorage.setItem('hoge', 'fuga');
Local Storageへの読み込み
var hoge = localStorage.getItem('hoge');
では実際にMonacaのプロジェクトで試してみましょう。Local Storageを利用する際、デバッグはMonaca Localkitで行うことをオススメします。MonacaクラウドIDEでも開発は進めることができますが、デバッガーが反応しないことがあります。
それではプロジェクトの「index.html」を次のようにしました。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
window.onload = function() {
localStorage.setItem('hoge', 'fuga');
console.log(localStorage.getItem('hoge'));
}
</script>
</head>
<body>
<br />
This is a template for Monaca app.
</body>
</html>
Local Storageは次の行に見られます。
- 12行目 … Local Storageへの保存
- 13行目 … Local Storageへの読み込み
Local Storageの確認方法
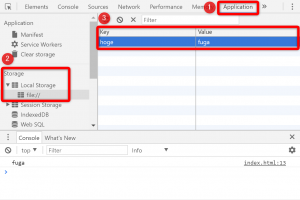
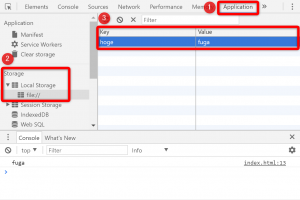
ではこれを確認するにはどうすればいいのでしょうか。それはDeveloper Toolsより確認することができます。「Application」タブの「Storage – Local Storage – file://」をクリックします。すると保存されている値をリアルタイムで見ることができます。またLocal Storageの読み込み結果はコンソールに表示するようにしたので、「Console」タブより値を見ることができました。

実はこのMonaca LocalkitはChromeベースですので、Chromeにおける確認方法と同じですね。
まとめ
Monaca (Cordova) を利用したアプリ開発においても、Webサービスと同様にデータの保存にLocal Storageを利用することができます。またその確認方法もChromeで確認するときと同じ手順です。

 実はこのMonaca LocalkitはChromeベースですので、Chromeにおける確認方法と同じですね。
実はこのMonaca LocalkitはChromeベースですので、Chromeにおける確認方法と同じですね。