ブラウザ上に表示するスプレッドシート
Webシステムを構築するとき、ブラウザ上でExcelのように表(スプレッドシート)を編集したいことはよくあります。そんなときHandsontableを利用すると簡単に解決することができるでしょう。

Handsontable
インターネットでブラウザ上でスプレッドシートを扱うスクリプトを探すと、jQueryと組み合わせて利用するものをよく見かけますが、このHandsontableはjQueryを必要としません。Handsontableが提供するJavaScriptファイルとCSSファイルの2つだけで利用を開始することができます。
HandsontableにはPro版とCommunity版の2種類があります。Pro版は、フィルターやCSV出力・複数カラムソートなど多くの機能を有していますが、Community版でも十分利用価値があります。今回は無料で利用することができるCommunity版の紹介をします。Community版といってもMIT Licenseですので商用利用も問題ありません。
https://handsontable.com/
サンプル
まずはサンプルのソースコードをご覧ください。このindex.htmlだけでローカルでも動作を確認することができるので、ぜひローカルで表示してみてください。
<!doctype html>
<html lang="ja">
<head>
<title>Handsontable</title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.css">
<script src="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.js"></script>
</head>
<body>
<div id="table"></div>
<script>
//テーブルを配置する要素を取得
let tableElement = document.querySelector('#table');
//テーブルに表示するデータの設定
let dataObject = [
{name: 'Yamada', available: true, country: 'Japan', age: 23, birthday: '2019/2/14'},
{name: 'Tom', available: false, country: 'USA', age: 23, birthday: '2019/2/14'},
{name: 'Chen', available: false, country: 'China', age: 23, birthday: '2019/2/14'}
];
let tableSettings = {
data: dataObject,
columns: [
{data: 'name', type: 'text'},
{data: 'available', type: 'checkbox'},
{data: 'country', editor: 'select', selectOptions: ['USA', 'Japan', 'China']},
{data: 'age', type: 'numeric'},
{data: 'birthday', type: 'date', dateFormat: 'YYYY/M/D'},
],
colHeaders: [
'Name',
'Available',
'Country',
'Age',
'BirthDay'
],
};
//テーブルを生成
let table = new Handsontable(tableElement, tableSettings);
</script>
</body>
</html>
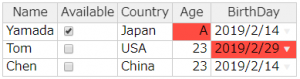
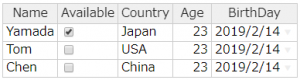
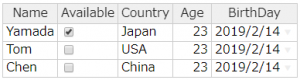
実行すると次のように表示されます。

Handsontable の読み込み
まず Handsontable のソースコードを取り込む必要がありますが、HandsontableではCDNも用意されていますので、今回はこちらを利用しました。headタグ内にある5, 6行目がそれに値します。(実務ではバージョンを固定するためにも、システムに取り込むことをオススメします。)
データの用意
データは 15 ~ 19行目に用意しました。データは配列ですが、1つ1つの要素は辞書型データとなっています。データのキーは、カラムの設定でも利用するので間違わないようにしましょう。
カラムの設定
今回、カラムのデータ形式は22 ~ 28行目で設定しており、順番に
- text
- checkbox
- select
- numeric
- date
としました。
基本的に type を型を指定するだけです。
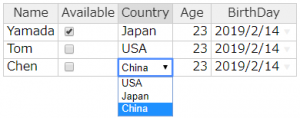
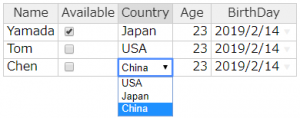
事前に用意した値から選択するにはhtmlと同様にselectを用います。しかしこのselectは注意が必要です。似た型にdropdownがありますが、dropdownは用意した値以外も入力することができますが、selectは事前に用意した値のみを選択することになります。また型の指定も、 type ではなく25行目のように editor を用います。そして、selectOptionにその値を設定します。

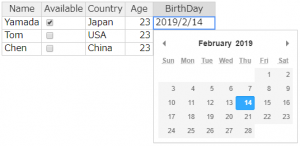
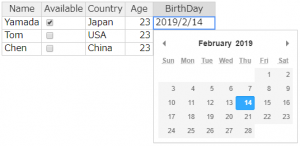
type を date とすることで日付を入力することができます。

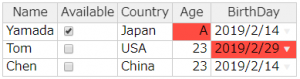
もし適していない値が入力されると、セルが赤く表示されるのでデータが正しいかどうか判りやすいですね。

まとめ
今回は、Handsontableを用いブラウザ上にスプレッドシートを表示しました。今回紹介した内容は、導入編の意味を込めて表示のみにフォーカスしましたが、PHPなどと組み合わせてデータベースの値を書き換えることなどもできます。ドキュメントもしっかり用意されているのでぜひご覧ください。


 type を date とすることで日付を入力することができます。
type を date とすることで日付を入力することができます。
 もし適していない値が入力されると、セルが赤く表示されるのでデータが正しいかどうか判りやすいですね。
もし適していない値が入力されると、セルが赤く表示されるのでデータが正しいかどうか判りやすいですね。