ウェブサービスを作成するとき、CSSやJavaScriptはファイルサイズを小さくすることを目的とし、ファイル圧縮 (minify) されていることが多いです。
ウェブサービスに利用するjQueryやBootstrapをはじめとする多くのライブラリでも同様にファイル圧縮されています。
それに加えビジネスロジックでは、処理の流れを判り難くするため、変数名を他のものに変更するなど難読化も行われています。
このファイル圧縮や難読化を手動で行うことは骨の折れる作業であるため、圧縮用のツールを利用しリアルタイムに処理します。有名なものですと、
- YUI Compressor (CSS, JavaScript)
- UglifyJS (JavaScript)
- Closure Compiler (JavaScript)
などが挙げられるでしょう。私もCSSには YUI Compressor を、JavaScriptには Closure Compiler をリアルタイムで利用しています。
一方、HTMLファイルのMinifyは、実施しているサービスをあまり見かけません。その理由をネットで調べてみると、「HTMLサイズがあまり大きくならないので不要」「HTMLに書いたスペースが重要でありMinifyすると表示が崩れるため」などがいくつか見つかりました。近年はシングルページのウェブサービスも増えているのでHTMLのファイルサイズが大きくなることはあります。また正しくHTMLコーディングしていると崩れることはないと思いますけどね。。。ほか、HTMLファイルをMinifyできるツールが少なく適したものがないことも挙げられていました。確かにブラウザ上で圧縮できるサービスは数多くヒットしますが、リアルタイムで圧縮できる方法はあまり見かけません。
そこで今回はこのHTMLファイルのminifyの方法について紹介したいと思います(*)。
リアルタイム圧縮する最も簡単な方法は、JET BRAINSが提供しているIDEのFile Watchers機能です(以下の説明では Windows版 Web Storm を利用します)。これを利用し、HTMLファイルの圧縮方法を紹介します。
JET BRAINS
https://www.jetbrains.com/
またHTMLファイルの圧縮にはnpmでインストール可能なHTMLMinifierを利用します。事前にNode.jsのインストールしておいて下さい。
HTMLMinifier
https://www.npmjs.com/package/html-minifier
1. HTMLMinifier のインストール
まずnpmによりHTMLMinifierをインストールします。
$ npm install html-minifier -g
上記によりHTMLMinifierは、以下フォルダにインストールされます。Window版Web Stormでは、下の拡張子cmdのものを利用します。
C:\Users\(ユーザ名)\AppData\Roaming\npm\html-minifier
C:\Users\(ユーザ名)\AppData\Roaming\npm\html-minifier.cmd
2. Web StormによるFile Watcherの設定
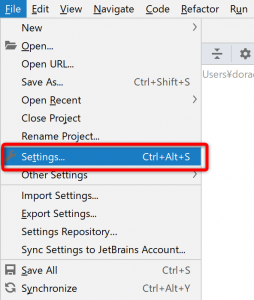
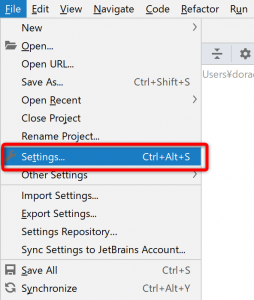
Web Stormの「File > Setting」を選択します。

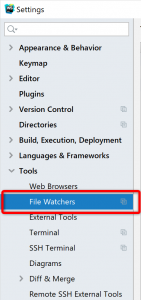
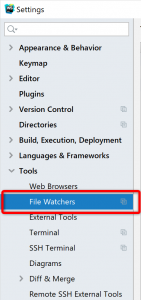
Setting画面が表示されたら「Tools > File Watchers」を選択します。

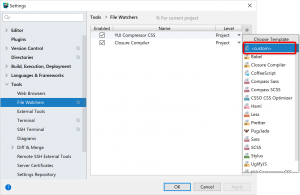
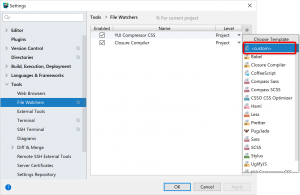
File Watchers画面右側にある「+」ボタンをクリックし選択肢の中から「」を選択します。

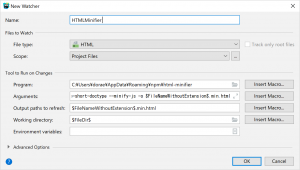
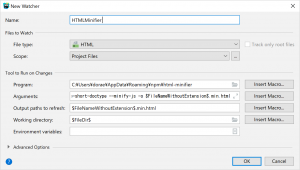
New Watcher画面では次のように入力します。最後の「Working directory」は、「▶Working Directory and Enviroment Variables」をクリックすると表示されます。

- Name: HTMLMinifier (任意)
- File type: HTML
- Scope: Project Files
- Program: C:\Users\(ユーザ名)\AppData\Roaming\npm\html-minifier.cmd
- Arguments: $FileName$ –collapse-boolean-attributes –collapse-whitespace –html5 –remove-attribute-quotes –remove-comments –remove-empty-attributes –remove-optional-tags –remove-redundant-attributes –remove-script-type-attributes –remove-style-link-type-attributes –remove-tag-whitespace –sort-attributes –sort-class-name –trim-custom-fragments –use-short-doctype –minify-js -o $FileNameWithoutExtension$.min.html
- Output paths to refresh: $FileNameWithoutExtension$.min.html
- Working directory: $FileDir$
あとは「OK」=>「OK」でsetting画面を閉じてください。これで設定は完了です。オプションは複数ありますので、適宜追加・削除してください。
それではHTMLファイルを圧縮してみましょう。テストのため、次のようなindex.htmlを作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLMinifier Test</title>
</head>
<body>
HTMLMinifier Test
<table>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>
</table>
</body>
</html>
そして入力が終わると、次のようなindex.min.htmlファイルが生成されたました。
<!doctypehtml><html lang=ja><meta charset=UTF-8><title>HTMLMinifier Test</title>HTMLMinifier Test<table><tr><td>1<td>2<td>3<tr><td>4<td>5<td>6<tr><td>7<td>8<td>9</table>
圧縮されたHTMLには、スペースや改行コードが無くなったほか、bodyタグやtr, tdの閉じタグも無くなっていますね。しかし、表示は圧縮前後で同じです。
まとめ
CSS, Javascriptと同様にHTMLのサイズを圧縮できるようになりました。ウェブサービスをシングルページで提供する場合、HTMLもファイルサイズが大きくなりがちですので、これを利用しファイルサイズを抑えることができますね。ぜひご利用ください。
(*) この記事は下記を参考にしました。
https://ru.stackoverflow.com/questions/839385/phpstorm-%D0%BC%D0%B8%D0%BD%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F-html
 Setting画面が表示されたら「Tools > File Watchers」を選択します。
Setting画面が表示されたら「Tools > File Watchers」を選択します。
 File Watchers画面右側にある「+」ボタンをクリックし選択肢の中から「」を選択します。
File Watchers画面右側にある「+」ボタンをクリックし選択肢の中から「」を選択します。
 New Watcher画面では次のように入力します。最後の「Working directory」は、「▶Working Directory and Enviroment Variables」をクリックすると表示されます。
New Watcher画面では次のように入力します。最後の「Working directory」は、「▶Working Directory and Enviroment Variables」をクリックすると表示されます。