Vue.js
Vue.jsは、ユーザインターフェースを構築するためのフレームワークです。しかも、Viewに焦点を当てたフレームワークですので、新規プロジェクトだけでなく、既存システムにも適用可能なものになります。公式サイトは日本語にも対応しているので、最近日本でも人気上昇中のフレームワークです。
https://jp.vuejs.org/

利用方法
Vueは20kb程度のフレームワークですので非常に軽量です。手っ取り早く始めるには、CDNを利用しましょう。自身のHTMLには次のように記述すれば始めれます。
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
上記はコンソールに開発向けのログが出力されるので、本番環境の場合は次のURLの方がいいでしょう。
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
変数の表示
単純な変数の表示方法を紹介します。まずは次のソースコードをご覧ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue Test</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Vue.jsへようこそ!'
}
});
</script>
</body>
</html>
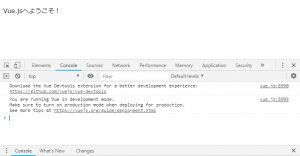
Vueを利用するには、「new Vue();」と記述します。そしてその引数に辞書型のデータを用意し、キー「el」に対象となる要素を指定し、キー「data」に変数を辞書型でセットします。上記の場合、変数「message」に「Vue.jsへようこそ!」を割り当てています。実行すると次のように表示されます。

メソッド
例えば、ボタンに処理を割り当てる場合、メソッドを利用するといいでしょう。キー「methods」にメソッドを定義することができます。次のソースコードをご覧ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue Test</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反転</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Vue.jsへようこそ!'
},
methods: {
reverseMessage: function() {
this.message = this.message.split('').reverse().join('');
}
}
});
</script>
</body>
</html>
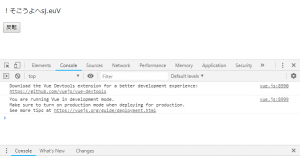
上記は、文字を反転させる「reverseMessage」メソッドを用意しました。ボタンのクリック処理は「v-on:click」属性に指定します。上記を実行し、ボタンをクリックすると次のように表示されます。

上記はhtmlに含まれる文字列を操作しましたが、DOM操作を一切行わずに変更したことに注意してください。このようにVueでは「this.message」のようにDOMを意識せずともリアクティブな操作が可能です。
配列
配列を表現するときは、一般的にfor文を利用するでしょう。Vueにもfor文が用意されており、「v-for」と記述します。次のソースコードをご覧ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue Test</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<ul id="app">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
<script>
let vm = new Vue({
el: '#app',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
</script>
</body>
</html>
配列を表現するため、「v-for」の値は「”item in items”」と表記しています。JavaScriptに馴染みのある方だとこの構文が一般的な書き方であることが判って頂けるでしょう。上記を実行すると、次のように表示されます。

また配列を動的に変更してみましょう。コンソールに次の入力を行います。
vm.items.push({message: "Hoge"})
すると、次のように表示されました。

このように、html表示後もリアクティブに操作が可能であることがわかります。
まとめ
最初に述べたように、Vue.jsはViewに焦点を当てたフレームワークです。既存のシステムでもすぐにVueを導入することが可能ですので、ぜひチャレンジしてみてください。


 上記はhtmlに含まれる文字列を操作しましたが、DOM操作を一切行わずに変更したことに注意してください。このようにVueでは「this.message」のようにDOMを意識せずともリアクティブな操作が可能です。
上記はhtmlに含まれる文字列を操作しましたが、DOM操作を一切行わずに変更したことに注意してください。このようにVueでは「this.message」のようにDOMを意識せずともリアクティブな操作が可能です。
 また配列を動的に変更してみましょう。コンソールに次の入力を行います。
また配列を動的に変更してみましょう。コンソールに次の入力を行います。
 このように、html表示後もリアクティブに操作が可能であることがわかります。
このように、html表示後もリアクティブに操作が可能であることがわかります。