HTML5が世間に広まってからもう10年以上が経ち、ウェブシステムのフロントエンドはHTML / CSS / JavaScriptで構成することが一般的になりました。公開されているサイトは動的なものが増え、Ajaxによりデータを取得するためその処理はJavaScriptで書かれています。しかし、JavaScriptは非常に注意しなければいけないファイルです。JavaScriptのファイルは誰でも見ることができますので、ソースコードを改ざんされ、最悪の場合、大切なデータを全て抜き取り・改ざんにつながることもあります。
セキュリティを高める
ではセキュリティを高めるにはどうすればいいのでしょうか。JavaScriptが誰でも見れるファイルであることは仕方がないので、見られることを前提でシステムを考えなければいけません。大きく分けると、次の2つが挙げられます。
- システムにおいてコアな処理はサーバサイドで行う
例えば、ECサイトでお金を払ったかどうかの処理をJavaScriptだけで行っているサイトはありません。なぜならJavaScriptだけだとチートし放題になってしまい、お金を払わずに購入手続きができてしまうからです。そのため、購入手続きは必ずサーバサイドで行います。これと同じようにチートされて困るような処理は、必ずサーバサイドで行うようにします。
- JavaScriptのソースコードを難読化する
多くのブラウザゲームは、その処理をJavaScriptで行います。それはJavaScriptでなければスムーズな動きを演出することができないからです。20世紀のブラウザゲームであれば技術がなく1アクション毎にサーバにアクセスすることがあったかもしれないですが、近年のHTML5ゲームではありえません。そのためJavaScriptのソースコードを難読化し、簡単にチートできないようにします。
実際の現場では、1・2の両方を組み合わせて利用しています。1. についてはシステム毎に変わる内容ですので、ここでは2. についてその方法を紹介します。
JavaScriptソースコードの難読化
一言に難読化と言ってもどのようなことが行われるのでしょうか。主に次のような処理が行われます。
- 変数名を短くする
- 改行, スペース, タブ, コメントの削除
- コードの冗長性を排除
これにより次のようなメリットも得られます。
- 変数名からその役割を判断できなくなる
- ソースコードの圧縮によりロード時間を短縮できる
このJavaScriptの難読化を行うツールは数多く存在しますが、ここではGoogleが提供しているClosure Compilerを紹介します。
Closure Compiler
https://closure-compiler.appspot.com/home
Closure Compiler
それでは実際にどの程度の難読化・圧縮ができるのか試してみましょう。難読化に用いたJavaScriptのソースコードはjQuery 3.3.1開発版のものです。
https://code.jquery.com/jquery-3.3.1.js

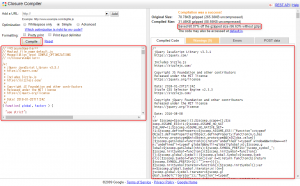
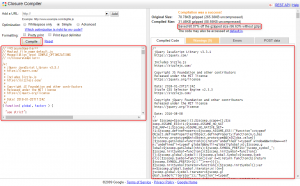
Closure Compilerの画面左にオリジナルのソースコードを入力します。そしてソースコードの上にある「Compile」を押下すると、数秒後に右の画面に難読化されたソースコードが表示されます。パット見ただけでもソースコードを読み取ることが難しくなったことが判るかと思います。その圧縮率(gzipなし)は約66.6%と約2/3にまで短くなりました。さらにgzipを利用していると約60%まで小さくなります。
あとは画面右側に表示されているソースコードをコピーして、元のソースコードと入れ替えるだけで対応完了です。
実際の開発の現場では、いちいちこの画面を利用するのは面倒ですので、このClosure Compilerを統合開発環境に組み込みます。それ用に「closure-compiler-v2018xxxx.jar」も提供されています。Closure Compilerは多くの統合開発環境でサポートされていますので、ぜひご利用下さい。
https://developers.google.com/closure/compiler/?hl=ja
まとめ
JavaScriptの難読化・圧縮が重要な作業であることが判って頂けましたでしょうか。またその作業も難しいものではなく、Closure Compilerを利用するとコピペだけで済むものでした。サイトを健全に運営するには必要な作業ですので、ぜひ開発の一連の作業に組み込んで下さい。
 Closure Compilerの画面左にオリジナルのソースコードを入力します。そしてソースコードの上にある「Compile」を押下すると、数秒後に右の画面に難読化されたソースコードが表示されます。パット見ただけでもソースコードを読み取ることが難しくなったことが判るかと思います。その圧縮率(gzipなし)は約66.6%と約2/3にまで短くなりました。さらにgzipを利用していると約60%まで小さくなります。
あとは画面右側に表示されているソースコードをコピーして、元のソースコードと入れ替えるだけで対応完了です。
実際の開発の現場では、いちいちこの画面を利用するのは面倒ですので、このClosure Compilerを統合開発環境に組み込みます。それ用に「closure-compiler-v2018xxxx.jar」も提供されています。Closure Compilerは多くの統合開発環境でサポートされていますので、ぜひご利用下さい。
https://developers.google.com/closure/compiler/?hl=ja
Closure Compilerの画面左にオリジナルのソースコードを入力します。そしてソースコードの上にある「Compile」を押下すると、数秒後に右の画面に難読化されたソースコードが表示されます。パット見ただけでもソースコードを読み取ることが難しくなったことが判るかと思います。その圧縮率(gzipなし)は約66.6%と約2/3にまで短くなりました。さらにgzipを利用していると約60%まで小さくなります。
あとは画面右側に表示されているソースコードをコピーして、元のソースコードと入れ替えるだけで対応完了です。
実際の開発の現場では、いちいちこの画面を利用するのは面倒ですので、このClosure Compilerを統合開発環境に組み込みます。それ用に「closure-compiler-v2018xxxx.jar」も提供されています。Closure Compilerは多くの統合開発環境でサポートされていますので、ぜひご利用下さい。
https://developers.google.com/closure/compiler/?hl=ja