テスト駆動開発 (TDD)
テスト駆動開発は、実際のコードよりも先にテストコードを書き、そのテストが正しく通るように実際のコードを記述していく方式のことであり、終わりの状態が見えていることからバグが混入しにくい開発手法になります。この TDD を実現するには、テスティングフレームワークが必要になります。例えば、 JavaScript であれば Jest がポピュラーなフレームワークです。
しかし、この Jest やそのほか多くの JavaScript テスティングフレームワークは Node.js が利用されている環境で、 npm を利用することが多いです。それでは Node.js を用いず純粋に HTML, JavaScript のみで開発している場合は、 TDD を実現できないのでしょうか?
Mocha
実は Node.js を利用していなくても利用できる JavaScript テスティングフレームワークが存在します。それは Mocha です。https://mochajs.org/
Mocha は Node.js を利用した方法でもテストできるし、ブラウザを利用してもテストできます。ブラウザで実行できるメリットとして、特定のブラウザでしか発生しない処理のテストも行うことができます。
また Chai はアサーションのライブラリであり、よく一緒に用いられます。
準備
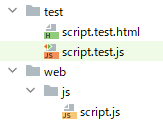
フォルダ構成は次の通りです。
web/js/script.js に配置されている JavaScript のテストを想定します。
script.js
const add_value = (value1, value2) => {
return value1 + value2;
}
script.js には add_value メソッドのみがあり、2つの引数を + 演算子で結合する処理を行います。
- script.test.html
- script.test.js
使い方
それでは Mocha の利用方法を見てみましょう。今回紹介する方法はブラウザを利用してテストする方法ですので、テストの実行および結果を表示するための HTMLと、実際にテストを記述する JavaScript を用意します。それぞれ script.test.html と script.test.js と名付けました。
script.test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<title>テスト</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mocha/3.2.0/mocha.css">
</head>
<body>
<div id="mocha"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mocha/3.2.0/mocha.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chai/3.5.0/chai.js"></script>
<script src="../web/js/script.js"></script>
<script>
mocha.setup('bdd');
let assert = chai.assert;
</script>
<script src="script.test.js"></script>
<script>
mocha.run();
</script>
</body>
</html>
- 6行目 Mocha の CSS を読み込む
- 9行目 Mocha のテスト結果を表示するための要素を追加
- 11行目 Mocha を読み込む
- 12行目 Chai を読み込む
- 13行目 テスト対象の JavaScript を読み込む
- 15, 16行目 Mocha, Chai の設定
- 18行目 実行するテストを読み込む
- 20行目 テスト実行
script.test.js
実際のテストの内容は、下記に書きます。普段からテストを書いている方にとってはお馴染みの書き方ですね。describe や it を用いて入れ子にすることができます。describe('script.js', () => {
describe('add_value', () => {
it('add numbers', () => {
assert.equal(add_value(1, 2), 3);
})
it('add strings', () => {
assert.equal(add_value('1', '2'), '12');
})
it('add number and string', () => {
assert.equal(add_value(1, '2'), '12');
})
});
});
- 4行目 add_value メソッドの引数を 1, 2 とし、 3 になることを確認するテスト
- 8行目 add_value メソッドの引数を ‘1’, ‘2’ とし、 ’12’ になることを確認するテスト
- 12行目 add_value メソッドの引数を 1, ‘2’ とし、 ’12’ になることを確認するテスト
テスト実行
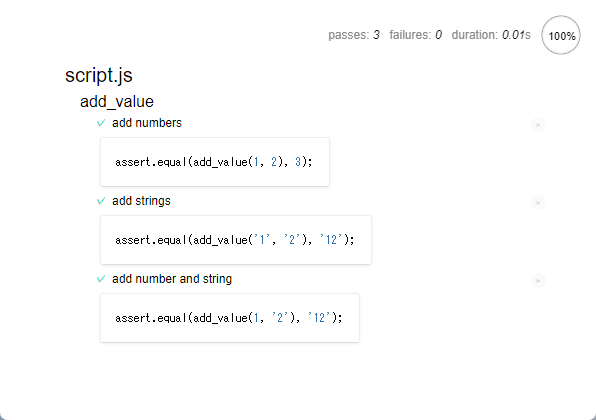
テストを実行するには、 script.test.html をブラウザで表示するだけです。しかもブラウザは自由に選べるので、ブラウザによって異なる動きをする場合でもテストを行うことが可能になります。script.test.html を Google Chrome で実行すると次のように表示されます。

3つのテスト全てが正常であることが判ります。各テストをクリックすると、その詳細を見ることができます。通常であれば、エラーの箇所のみ表示してソースコードを修正することになるでしょう。