グリッドレイアウトの自動配置
画像や記事などのカード状のものをブラウザに隙間なく詰めるグリッドレイアウトを、自動で配置することは骨の折れる作業になります。 しかしうまく表示できた時は、そのサイトの質がグッと上がるでしょう。カードの順番をランダムにするだけで見え方も全く異なるので、そのユーザがデザインで飽きることがないサイトに仕上がるでしょう。Magic Grid
今回紹介する Magic Grid は、このグリッドレイアウトにおいて自動でカードを配置してくれるプラグインです。軽量で使い方も簡単ですので、誰でも導入して直ぐに利用することができるでしょう。https://github.com/e-oj/Magic-Grid
ただし注意点として、各グリッドの幅は固定である必要があります。つまり高さが異なるだけのカードが対象となります。無理矢理カードの幅を変えようとすると、うまく表示することができません。
導入方法
導入方法は至って簡単です。次の一行を html ファイルに追記するだけです。<script src="https://unpkg.com/magic-grid/dist/magic-grid.min.js"></script>
minify 前のファイルが必要である場合は、下記の GitHub にソースコードが公開されているので、こちらから入手すればいいでしょう。「 dist 」フォルダにある「 magic-grid.cjs.js 」が minify 前のものになります。
https://github.com/e-oj/Magic-Grid
利用方法
それでは Magic Grid を利用してみましょう。利用方法も至って簡単です。次のソースコードを見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Magic Grid</title>
<style>
.card {
background: yellow;
width: 100px;
}
</style>
</head>
<body>
<div id="container">
<div class="card" style="height: 100px"></div>
<div class="card" style="height: 150px"></div>
<div class="card" style="height: 200px"></div>
<div class="card" style="height: 180px"></div>
<div class="card" style="height: 140px"></div>
<div class="card" style="height: 150px"></div>
<div class="card" style="height: 120px"></div>
<div class="card" style="height: 160px"></div>
<div class="card" style="height: 190px"></div>
<div class="card" style="height: 130px"></div>
<div class="card" style="height: 170px"></div>
</div>
<script src="https://unpkg.com/magic-grid/dist/magic-grid.min.js"></script>
<script>
let magicGrid = new MagicGrid({
container: "#container",
static: true,
animate: true,
});
magicGrid.listen();
</script>
</body>
</html>
14行目に Magic Grid で操作する親要素を ID: container として用意しました。ここではテストのため11個のカード要素を作成しています。
28行目で Magic Grid を読み込んでいます。
30行目で Magic Grid の初期化を行なっています。設定内容は 31 ~ 33行目であり、対象の要素の指定、アニメーション設定などが書かれています。
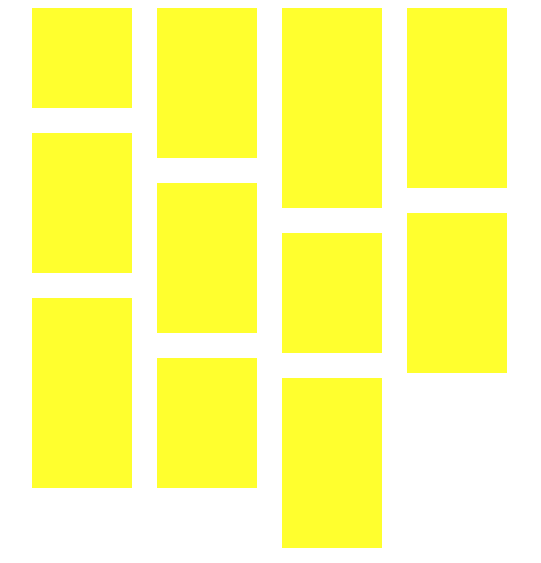
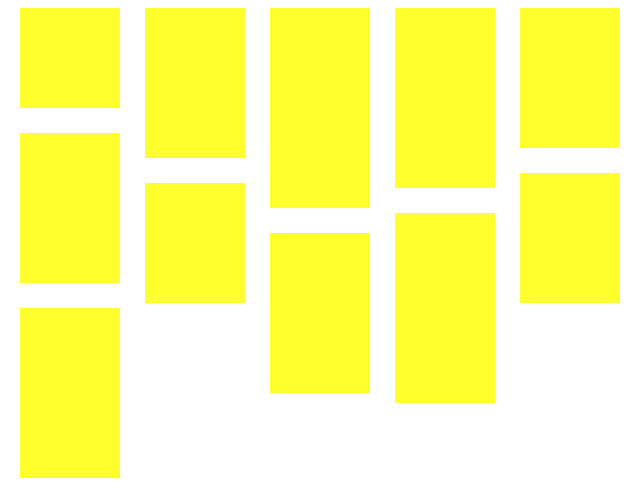
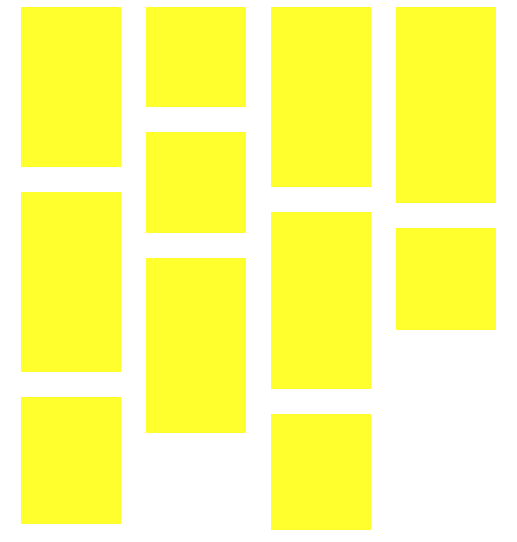
これを実行すると次のように表示されます。

またブラウザの幅を広げると次のように表示されます。

カラムが増え上下のカードの隙間が一定になっていることがわかります。
カードを JavaScript で用意
毎回同じレイアウトだと味気ないので、カードを JavaScript で用意してみましょう。次のソースコードを見てください。<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Magic Grid</title>
<style>
.card {
background: yellow;
width: 100px;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://unpkg.com/magic-grid/dist/magic-grid.min.js"></script>
<script>
for (let i = 0; i < 10; i++) {
add_card();
}
let magicGrid = new MagicGrid({
container: '#container',
static: true,
animate: true,
});
magicGrid.listen();
function add_card() {
let container = document.getElementById('container');
let card = document.createElement('div');
card.className = 'card';
card.style = 'height: 100px';
container.appendChild(card);
}
</script>
</body>
</html>
高さをランダムで設定するようにしているので、リロードする度に違うレイアウトを見ることができます。配置するカードをランダムにすることで、簡単に異なるレイアウトになるのは見ていて楽しいですね。

まとめ
今回はグリッドレイアウトの自動配置を簡単に行うことができる Magic Grid を紹介しました。この Magic Grid は動的に要素を追加することもできるようですが、私が試したところ上手く配置することができませんでした。私の利用方法では初回に表示できればいいので問題なかったですが、要素を動的に追加したい時はアニメーションを切って全カード作り直しで何とかなりそうです。もし動的に追加することがうまくいっている方はご教授頂けますと幸いです。