近年、スマートフォンアプリの開発はiOS, Androidの両OSに対応することが一般的です。これらを開発するとき、ネイティブでゼロから個別に作成するとなると、プログラミング言語はiOSはSwift、AndroidはJavaを利用することになります。言語が異なるため、そのアプリ開発の工数は約2倍になるでしょう。これはあまり効率が良いとは言えません。
そこでiOS, Androidを同時に開発するクロスプラットフォーム開発が盛んに行われています。一般アプリに関しては、HTML5の技術をベースとされることが多く、そのUIはWebデザインと同じ手法で行われます。そこでUIに利用されるコンポーネントとして、これから紹介するOnsen UIが利用されることが多いです。

Onsen UIとは
Onsen UIは次のような特徴を持っています(
公式抜粋)。
- モバイルアプリの開発に特化したUIコンポーネントの集まりです。
- ネイティブなiOSとAndroidのデザインガイドに準拠したデザインと機能を持っています。
- 無料で利用でき、完全にオープンソースなソフトウェアです(Apache v2 license)。
モバイルアプリで利用されるUIコンポーネントは数十種類あります。これらをiOS, Android共通で作ろうと思うと骨の折れる作業となります。Onsen UIでは、これらのUIコンポーネントが各OSに準拠しているので、開発者にとってもアプリ利用者にとっても直ぐに馴染むものとなるでしょう。そしてこのOnsen UIがオープンソース・ソフトウェアであるため、安心して利用することができます。またApache v2 licenseですので、商用利用も可能です。開発元であるアシアル株式会社に感謝しつつ利用させていただきましょう。
Onsen UIを使ってみる
Onsen UIの利用は非常に簡単です。Onsen UIのCSS, JavaScriptを読み込むだけで準備は完了です。ちょっと試してみたいということであれば、CDNで公開されているものを読み込んでみましょう。実際にアプリとして利用する際はバージョンを固定する必要がありますので、必ず利用するバージョンのCSS, JavaScriptをアプリ内に持つようにしましょう。
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsenui.css">
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsen-css-components.min.css">
<script src="https://unpkg.com/onsenui/js/onsenui.min.js"></script>
Onsen UIのコンポーネントを利用するには、htmlではお馴染みのタグをりようしますが、タグの名前の先頭に「ons-」が付きます。例えば、ボタンは、スイッチはであり明確にOnsen UIのものであると判別できますね。
どうしてもOS毎に表示を変更する必要があるときは、を利用しif文を処理することも可能です。
またコンテンツをリロードするために、コンテンツを下にスワイプする方法がありますが、それにもとして対応しています。
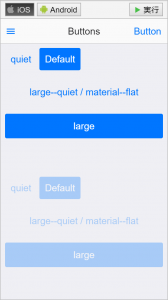
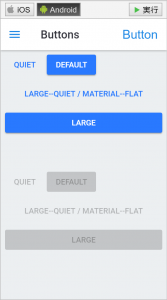
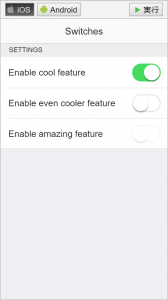
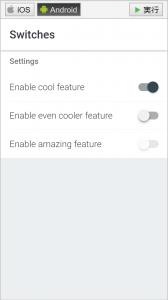
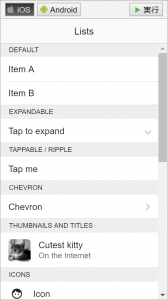
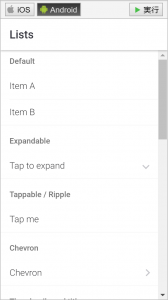
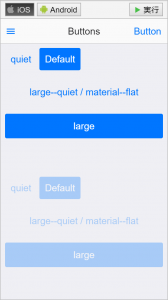
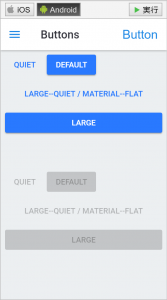
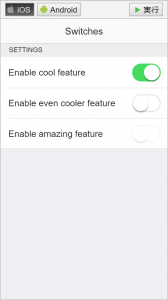
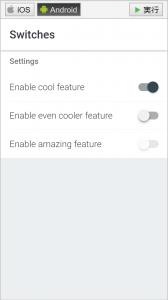
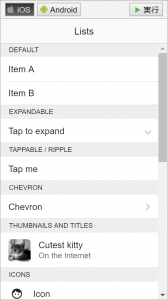
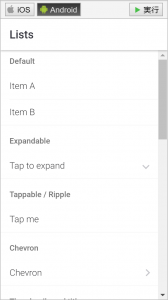
それではUIの一例をご紹介しましょう。上がiOS、下がAndroidの表示です。
ボタン(ons-button)


スイッチ(ons-switch)


リスト(ons-list)


まとめ
Onsen UIはいかがでしたでしょうか?開発者はUIを気にすることなく、システムの実装に集中することができるでしょう。もちろん実機で確認しながら進める必要がありますが、その多くはフォントの大きさなどであり、開発はスムーズに進めることができます。