Webフォームの入力チェック (Validation)
業務向けサービスに限らず、フォームがある画面では各項目の入力チェックを行うことが一般的です。このチェックを自前のJavaScriptで実装しようと思うと骨の折れる作業ですが、HTML5には標準で入力チェックを行う処理が備わっています。これを利用することで、簡単な入力チェックは全て完結してしまいます。また入力された複数の値に対して入力チェックが必要な場合であっても、必要な処理を書くことで一貫した入力チェックを行うことが可能です。今回はこの入力チェックを紹介します。

必須チェック (required)
まず入力項目が必須項目の場合、当該タグに「required」属性を記すことで必須項目化することができます。
<input id="number1" required="" type="text" />
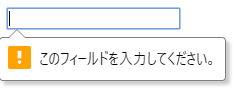
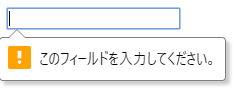
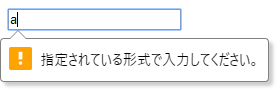
もし文字を入力しない状態でSubmitが押されたら、次のように表示されます。

入力チェック (pattern)
入力された内容を精査するには、当該タグに「pattern」属性を追加することでチェックできます。このpatternには正規表現を用いることができます。例えば数値のみを入力させたい場合は、次のように書きます。
<input id="number1" pattern="[0-9]" required="" type="text" />
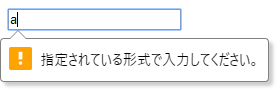
もし間違った文字が入力された状態でSubmitが押されたら、次のように表示されます。

カスタムチェック
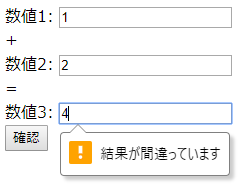
では入力された複数の値に対して入力チェックが必要な場合はどのようにすればよいでしょうか。それには setCustomValidityメソッド を用い、エラーを表示したい項目に、エラー内容を指定してあげます。次のソースコードを見てください。Number1とNumber2の足し算の結果がNumber3となりますが、足し算の結果が間違っている場合はNumber3に「結果が間違っています」と表示する内容になっています。
またエラー表示をリセットするために、Number3のchangeイベントで setCustomValidityメソッド に空文字をセットしています。このようにしてエラーをリセットすることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Validation</title>
</head>
<body>
<form method="get" onsubmit="return check();">
<div>
<div>
<label for="number1">
数値1:
</label>
<input type="text" id="number1" pattern="[0-9]" required>
</div>
<div>
<label>
+
</label>
</div>
<div>
<label for="number2">
数値2:
</label>
<input type="text" id="number2" pattern="[0-9]" required>
</div>
<div>
<label>
=
</label>
</div>
<div>
<label for="number3">
数値3:
</label>
<input type="text" id="number3" pattern="[0-9]" required>
</div>
</div>
<button type="submit" id="register">確認</button>
</form>
<script>
let number1 = document.querySelector('#number1');
let number2 = document.querySelector('#number2');
let number3 = document.querySelector('#number3');
number3.addEventListener('change', function() {
number3.setCustomValidity('');
});
let check = function() {
if (Number(number1.value) + Number(number2.value) !== Number(number3.value)) {
number3.setCustomValidity('結果が間違っています');
return false;
}
};
</script>
</body>
</html>
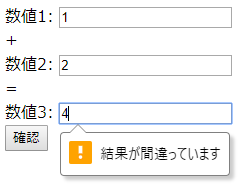
もし間違った値が入力されると、次のように表示されます。

まとめ
多くのWebサイトはjQueryなどに頼って処理を実装することが多いですが、HTML5だけでも今回紹介したような入力チェックを行うことができます。まずは生のHTML5を利用し、それでも機能不足を感じたらjQueryを利用すればいいいですね。