JavaScript
JavaScriptは1995年頃に誕生した比較的新しいプログラミング言語です。ブラウザ上で動く珍しいプログラミング言語でしたが、ブラウザ間の互換性が低かったため嫌われていた時期もありました。しかし2009年にECMAScript 5として標準化されると、ウェブアプリケーションを実装するために無くてはならない言語にまで成長しました。
JavaScriptは型を動的に変更することができるため初心者でも扱いやすいと言われていますが、コンパイルがないためC / C++のような静的型付け言語に比べるとエラーを見落としてしまうことに繋がります。
AltJS
そこで多くのJavaScriptの代替言語 (AltJS) が生み出されました。簡潔さや可読性を向上させたCoffeeScript、JavaScriptのみならずC++やPythonなどへのソースコードの変換が可能なHaxeなどがあります。
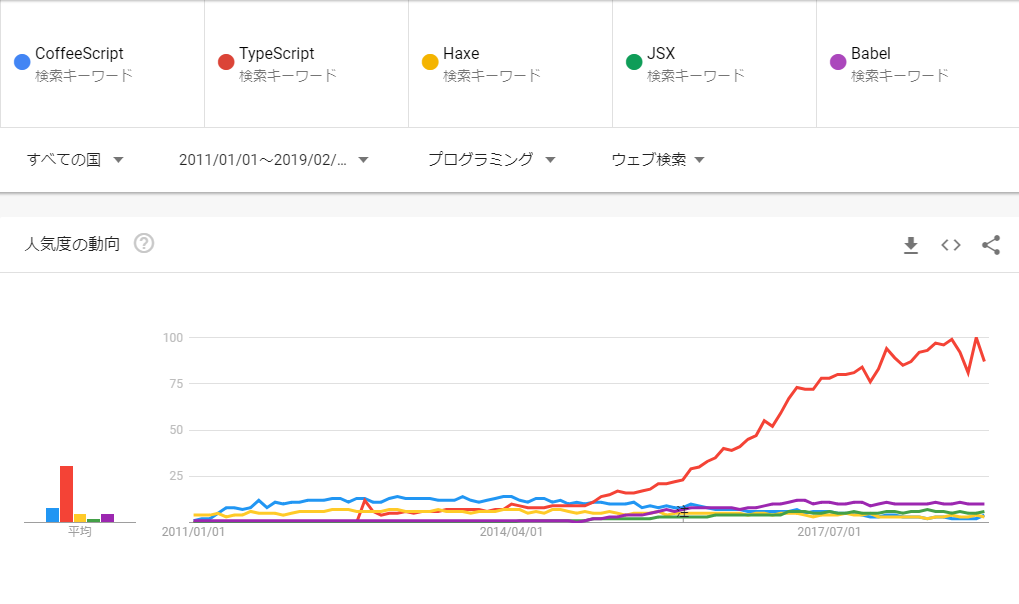
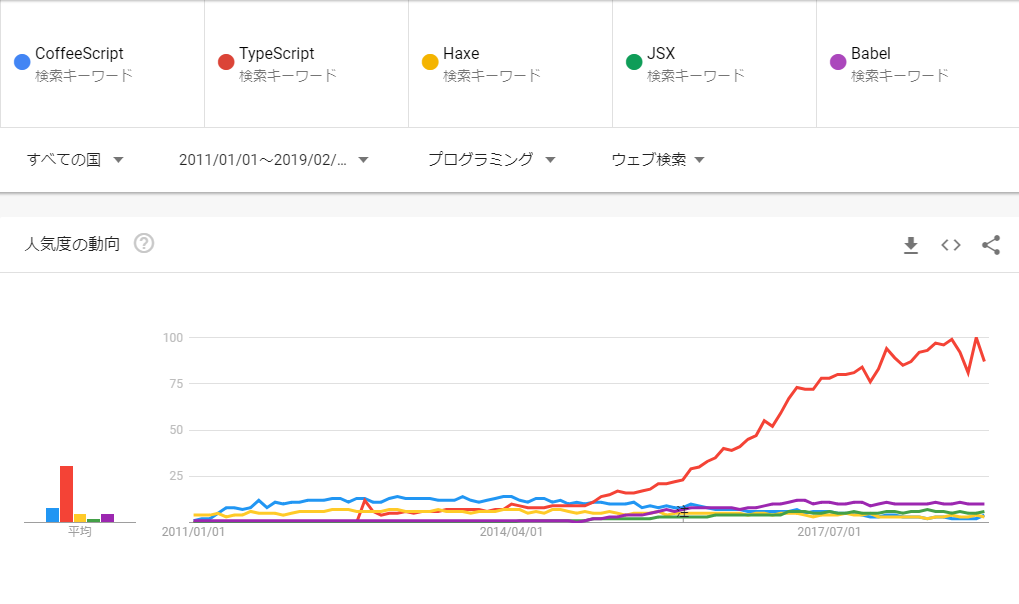
では現在ではどのようなAltJSが生き残っているのでしょうか。Google Trendsを利用し、主なAltJSの傾向を調べてみました。結果は以下のとおりです。

当初はCoffeeScriptが盛り上がっていたものの、現在ではTypeScriptのみが生き残っていると言っていいでしょう。
TypeScript
TypeScriptはマイクロソフトにより開発されたオープンソースのプログラミング言語です。静的型付けを行うことができ、オブジェクト指向型言語となっています。2017年にTypeScriptがGoogle社内の標準言語になるなどニュースにもなりました。
JavaScriptとTypeScriptの記述の違い
それでは実際のソースコードを見比べてみましょう。HTMLから特定のIDを取得し、そのinnerHTMLを追記する処理となっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>TypeScript Test</title>
<script src="javascript.js"></script>
</head>
<body>
<div id="name">Name: </div>
</body>
</html>
6行目でjavascript.jsを読み込むように設定しているので、次のように記述します。
window.onload = function(){
let name = document.getElementById('name');
let text = 'JavaScript';
name.innerText = name.innerText + text;
};
2行目でIDが「name」の要素を取得し、4行目で文字列を追記しています。これをTypeScriptに書き直すと次のように記述します。拡張子が「ts」であることに注意してください。
window.onload = (e) => {
let name: HTMLInputElement = <HTMLInputElement>document.getElementById('name');
let text: string = 'TypeScript';
name.innerText = name.innerText + text;
};
2行目の変数「name」の後ろに「HTMLInputElement」と書かれていますが、これが型になります。また3行目の文字列には「string」型を指定します。このように事前に型を指定することでエラーを見落とすことがなくなります。
コンパイル
但しTypeScriptはHTMLから直接読み込むことができず、JavaScriptへの変換が必要です。例えば、typescript.tsをコンパイルすると次のようなtypescript.jsが出力されます。
window.onload = function (e) {
var name = document.getElementById('name');
var text = 'TypeScript';
name.innerText = name.innerText + text;
};
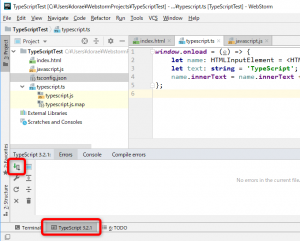
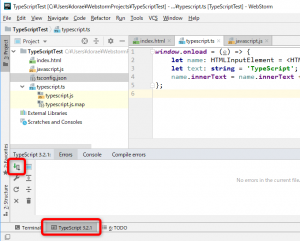
このコンパイルは、一般的に設定ファイル「tsconfig.json」が必要になり、プログラミング初心者の壁になっていたりします。ウェブで検索すると、VisualStudio Code, Atom, Sublime Textで利用する方法が紹介されていますが、私がオススメしたいのはWebStormです。WebStormでは、tsconfig.jsonを書かなくても勝手に用意してくれるのでコンパイルすることができます(もちろんある方がいいです)。またWebStormの設定により、tsファイルを保存すると自動的にjsファイルにコンパイルしてくれるので、スムーズな実装を行うことができます。

WebStormは有償ですが、30日間の体験が可能ですので一度お試ししてみるといいでしょう。
まとめ
大規模プロジェクトではTypeScriptが非常に有効です。しかしJavaScriptで簡単に書けていた処理が、TypeScriptでは手間の掛かる処理だったりすることも少なくありません。プロジェクトの規模や開発期間、人員の習熟度などを考慮し、JavaScriptとTypeScriptを使い分けるといいでしょう。
 当初はCoffeeScriptが盛り上がっていたものの、現在ではTypeScriptのみが生き残っていると言っていいでしょう。
当初はCoffeeScriptが盛り上がっていたものの、現在ではTypeScriptのみが生き残っていると言っていいでしょう。
 WebStormは有償ですが、30日間の体験が可能ですので一度お試ししてみるといいでしょう。
WebStormは有償ですが、30日間の体験が可能ですので一度お試ししてみるといいでしょう。