前回「
Vue CLI v2.xによるVue.jsの事始め」と題し、vue-cliのインストール方法・実行・ビルドの手順を紹介しました。そのとき紹介したように、Vue CLIは2つのバージョンが存在します。
- vue-cli … v2.x
- @vue/cli … v3.x
これからは徐々にVue CLI v3.xに移り情報も増えてくると思いますので、今回はVue CLI v3.xに焦点を当てたいと思います。

Vue CLI v3.x
今回はVue CLI v3.xのインストール方法・実行・ビルドの方法を紹介します。Vue CLI v3.x のインストールには npm をしますので、事前にNode.jsをインストールしておいてください。
@vue/cli
https://cli.vuejs.org/
@vue/cli のインストール
それでは@vue/cliをインストールしましょう。npmを利用してインストールするので1コマンドのみで簡単です。
$ npm install -g @vue/cli
@vue/cli によるプロジェクト作成
プロジェクトの作成は、vueコマンドを利用します。
$ vue create <project-name>
ここで「プロジェクト名」の入力が必要です。Vue-CLI v2.xのときは「テンプレート名」が必要でしたが、v3.xでは不要です。
$ vue create my-project
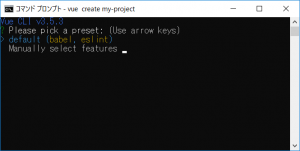
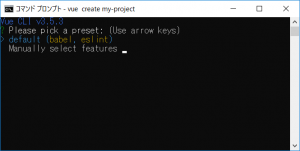
上記コマンドを入力すると、プロジェクトに関して次のようなことが質問されます。
? Please pick a preset

と聞かれますが、わからなければエンターを押しても問題ありません。この場合、デフォルトの babelとeslint がインストールされます。
Webサーバの起動
v2.xのときと同じくnpmを利用していますので、Webサーバを起動して簡単に実行することができます。
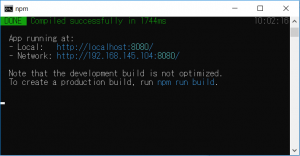
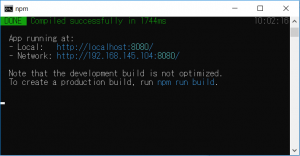
$ npm run dev

http://localhost:8080 に接続するとVue.jsの画面が表示されます。またポートの設定を正しく行っていれば、「Network:」のアドレスを指定することにより、ローカルネットワークからアクセスすることができます。
プロジェクトのビルド
ブラウザで読み込める形式に変換するにはビルドが必要になります。プロジェクトのフォルダへ移動し、次のコマンドを実行してください。
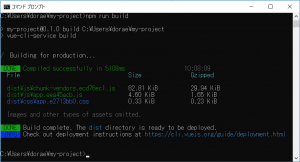
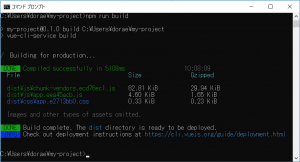
$ npm run build

ビルドが終わると dist フォルダにHTML, CSS, JavaScriptファイルが生成されますので、これらをWeb サーバに配置すればいいでしょう。
しかしv2.xのときと同様にサブディレクトリには対応していません。対応するには設定が必要になります。v2.xのときは /config/index.js を編集しましたが、v3.xではその設定が見当たりません。v3.xでは設定用のファイルを作成する必要があります。
プロジェクトのルートフォルダに「vue.config.js」を作成し、次のように入力してください。
module.exports = {
publicPath: '.',
}
パブリックパスの設定の仕方がv2.xのときと異なっていることに注意してください。これでサブディレクトリへの対応もできました。またローカルでも表示することができます。
まとめ
今回はVue CLI v2.xである vue-cli のインストール方法・実行・ビルドの手順を紹介しました。インターネットでVue CLIについて検索するとv2.xとv3.xが混じっており、混乱のもととなっています。開発の時は注意してください。

 と聞かれますが、わからなければエンターを押しても問題ありません。この場合、デフォルトの babelとeslint がインストールされます。
と聞かれますが、わからなければエンターを押しても問題ありません。この場合、デフォルトの babelとeslint がインストールされます。
 http://localhost:8080 に接続するとVue.jsの画面が表示されます。またポートの設定を正しく行っていれば、「Network:」のアドレスを指定することにより、ローカルネットワークからアクセスすることができます。
http://localhost:8080 に接続するとVue.jsの画面が表示されます。またポートの設定を正しく行っていれば、「Network:」のアドレスを指定することにより、ローカルネットワークからアクセスすることができます。
 ビルドが終わると dist フォルダにHTML, CSS, JavaScriptファイルが生成されますので、これらをWeb サーバに配置すればいいでしょう。
しかしv2.xのときと同様にサブディレクトリには対応していません。対応するには設定が必要になります。v2.xのときは /config/index.js を編集しましたが、v3.xではその設定が見当たりません。v3.xでは設定用のファイルを作成する必要があります。
プロジェクトのルートフォルダに「vue.config.js」を作成し、次のように入力してください。
ビルドが終わると dist フォルダにHTML, CSS, JavaScriptファイルが生成されますので、これらをWeb サーバに配置すればいいでしょう。
しかしv2.xのときと同様にサブディレクトリには対応していません。対応するには設定が必要になります。v2.xのときは /config/index.js を編集しましたが、v3.xではその設定が見当たりません。v3.xでは設定用のファイルを作成する必要があります。
プロジェクトのルートフォルダに「vue.config.js」を作成し、次のように入力してください。