日本とフランスの時間
今回は、日本時間とフランス時間を表すレンジ入力欄を互いに同期させ、時差を手軽に見れる機能を作ってみましょう。

初期値の設定
日本とフランスの時差は8時間です。
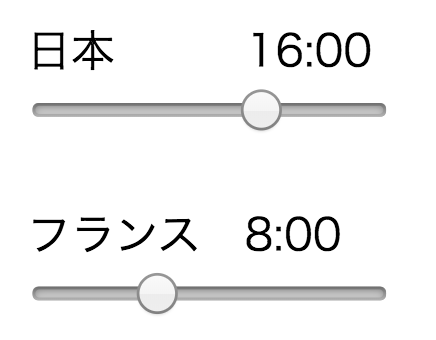
まずは日本時間を現在時刻、フランス時間を現在時刻の8時間前、と設定しましょう。
<div id='app'>
<div>日本 {{ timeJapan }}:00</div>
<input v-model='timeJapan' type='range' max='24'>
<div>フランス {{ timeFrance }}:00</div>
<input v-model='timeFrance' type='range' max='24' >
</div>
<script src='https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js'></script>
<script>
new Vue( {
el: '#app',
data: {
timeDiff: -8,
timeJapan: new Date().getHours(),
timeFrance: new Date().getHours() -8,
},
} )
</script>
Vue.jsの「data」で設定した初期値を、htmlの{{ }}内に表示しています。
そしてレンジ入力のinputタグに「v-model:’timeJapan’」を加えることにより、数字とレンジ入力欄を双方向バインディングさせることが出来ました。
国同士を互いに同期
次は、日本の時間を動かすとフランスの時間も同時に動くようにしてみましょう。
<div id='app'>
<div>日本 {{ timeJapan }}:00</div>
<input v-on:input='move("japan")' v-model='timeJapan' type='range' max='24'> // 変更
<div>フランス {{ timeFrance }}:00</div>
<input v-on:input='move("france")' v-model='timeFrance' type='range' max='24' > // 変更
</div>
<script src='https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js'></script>
<script>
new Vue( {
el: '#app',
data: {
timeDiff: -8,
timeJapan: new Date().getHours(),
timeFrance: new Date().getHours() -8,
},
methods: {
// 追加
move: function (movingCountry) {
this.timeJapan = Number(this.timeJapan)
this.timeFrance = Number(this.timeFrance)
if(movingCountry == 'japan'){
this.timeFrance = this.timeJapan + this.timeDiff
}else if(movingCountry == 'france'){
this.timeJapan = this.timeFrance - this.timeDiff
}
},
},
} )
</script>
Vue.jsの「methods」へ「move」という関数を作成し、一方の国のレンジ入力欄が動いた瞬間に、もう一方の国の入力欄も自動で動くようになりました。
レンジを左右の端でリセット
しかしこのままだと、釣られて動いたレンジが左端に達した際に、レンジは止まってしまい、数字もマイナスとなってしまいます。
レンジが左端の0未満になった時は24、右端の24になった時は0になるよう、「loop」というメソッドを追加しましょう。
<div id='app'>
<div>日本 {{ timeJapan }}:00</div>
<input v-on:input='move("japan")' v-model='timeJapan' type='range' max='24'>
<div>フランス {{ timeFrance }}:00</div>
<input v-on:input='move("france")' v-model='timeFrance' type='range' max='24' >
</div>
<script src='https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js'></script>
<script>
new Vue( {
el: '#app',
data: {
timeDiff: -8,
timeJapan: new Date().getHours(),
timeFrance: new Date().getHours() -8,
},
methods: {
// 追加
loop: function () {
if(this.timeJapan > 23){
this.timeJapan = this.timeJapan - 24
}else if(this.timeJapan < 0){
this.timeJapan = this.timeJapan + 24
}
if(this.timeFrance > 23){
this.timeFrance = this.timeFrance - 24
}else if(this.timeFrance < 0){
this.timeFrance = this.timeFrance + 24
}
},
move: function (movingCountry) {
this.timeJapan = Number(this.timeJapan);
this.timeFrance = Number(this.timeFrance)
if(movingCountry == 'japan'){
this.timeFrance = this.timeJapan + this.timeDiff
}else if(movingCountry == 'france'){
this.timeJapan = this.timeFrance - this.timeDiff
}
this.loop() // 追加
},
},
// 追加
created: function () {
this.loop()
},
} )
</script>
これで、日本時間とフランス時間の同期が完成です。
スマホだとタップでより直感的に操作できます。皆さんも是非作ってみてください!